Upload files component
The upload files component allows users to upload one or multiple files.
Structure
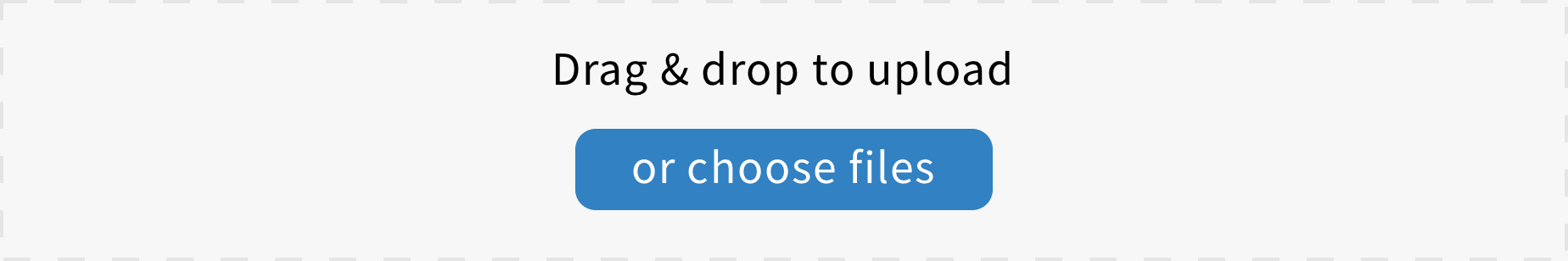
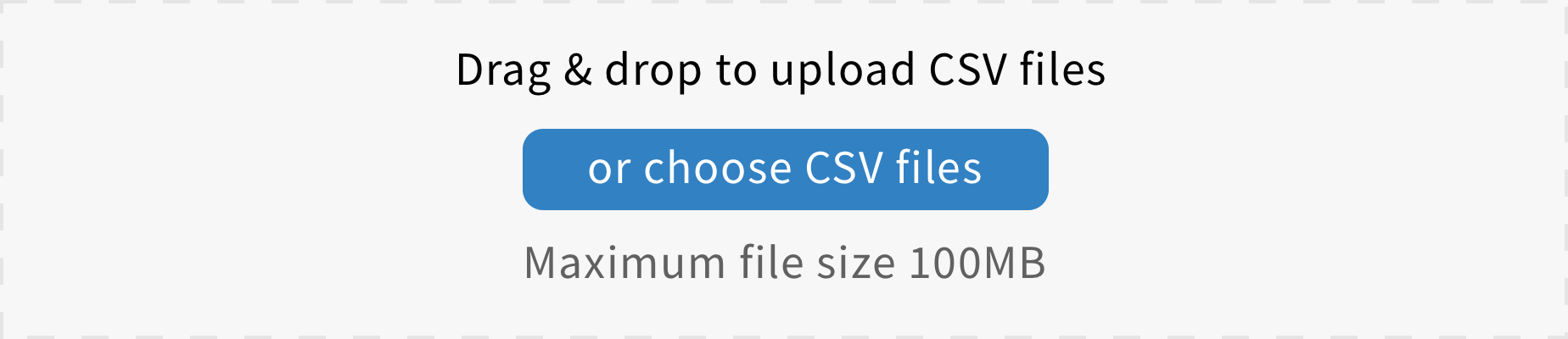
This component is composed of a drop & drag area with a short text and a primary button to browse files.
Both the text and the button label are editable.
If needed, a short additional text can be added under the primary button to give more details
Behavior
Upload files
When users hover the drag & drop area with a file, a black overlay should appear with the following message: “Drop files to upload”
Users can also click on the primary button to upload files.
When files are uploading, they should appear as a card or in a multicolumn list with a progress bar.
Files uploaded outside an edit/create screen
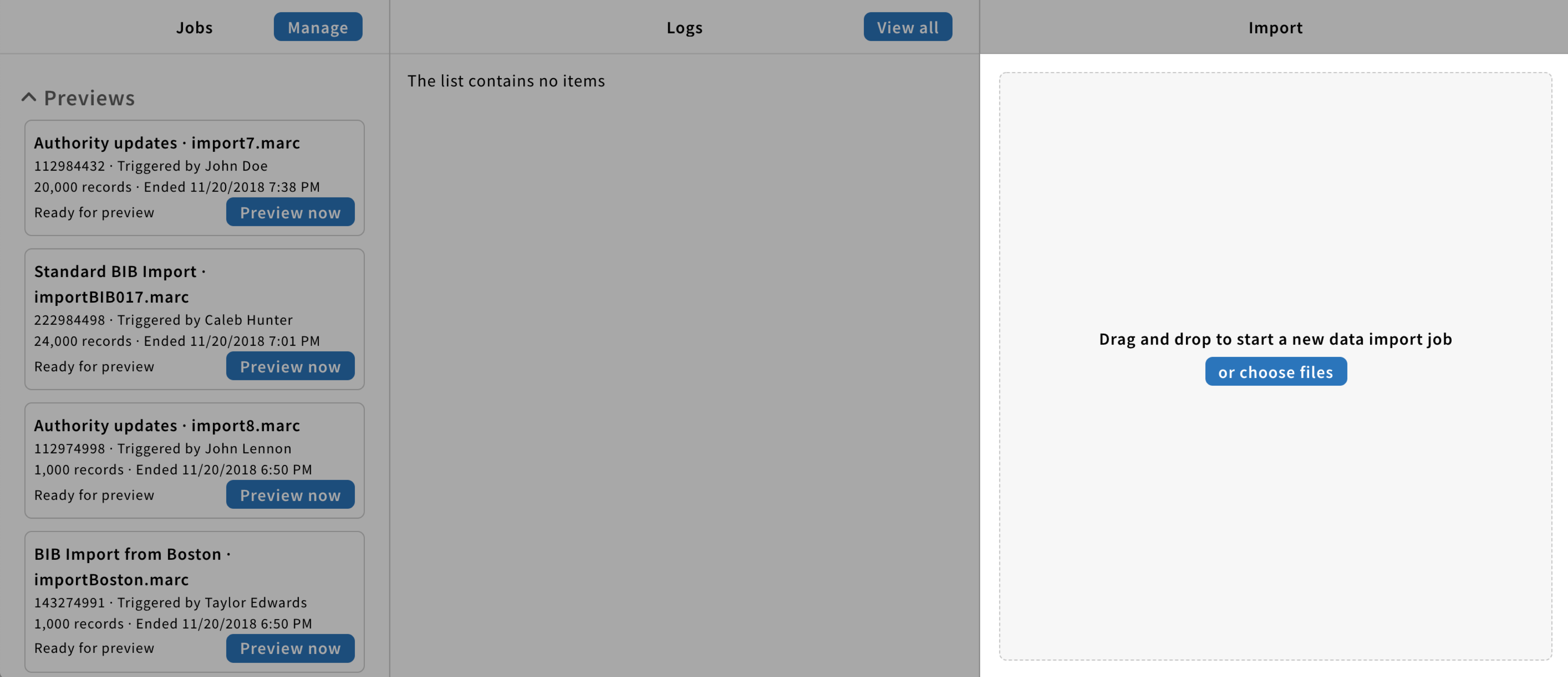
When files are uploaded outside an edit/create screen, they should appear as a card or as a MCL in another pane.
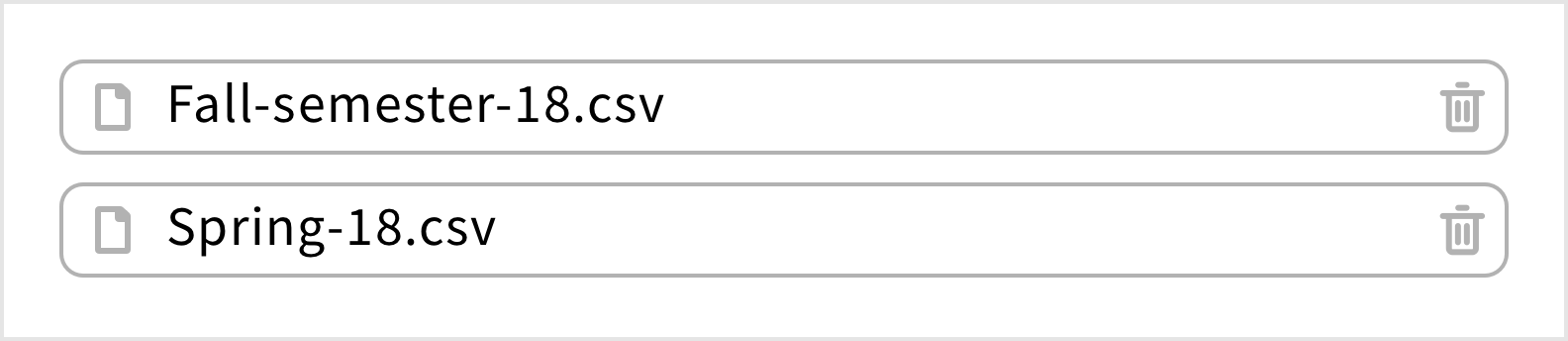
Each file should have a trash icon to be removed. (Exception: If a MCL is used, the trash option can be placed inside the MCL menu dropdown)
If needed, the file name can be placed in a text field to be editable.
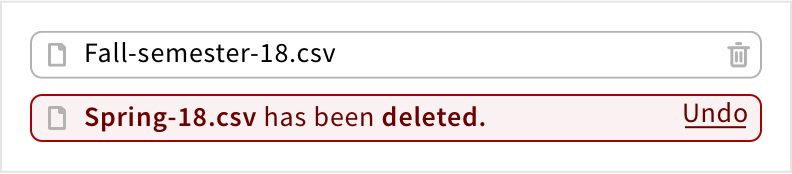
When users delete a file, it should have an error style with the following message: “{File name} has been deleted. + Undo link”.
The deleted file should then automatically disappear after a few seconds.
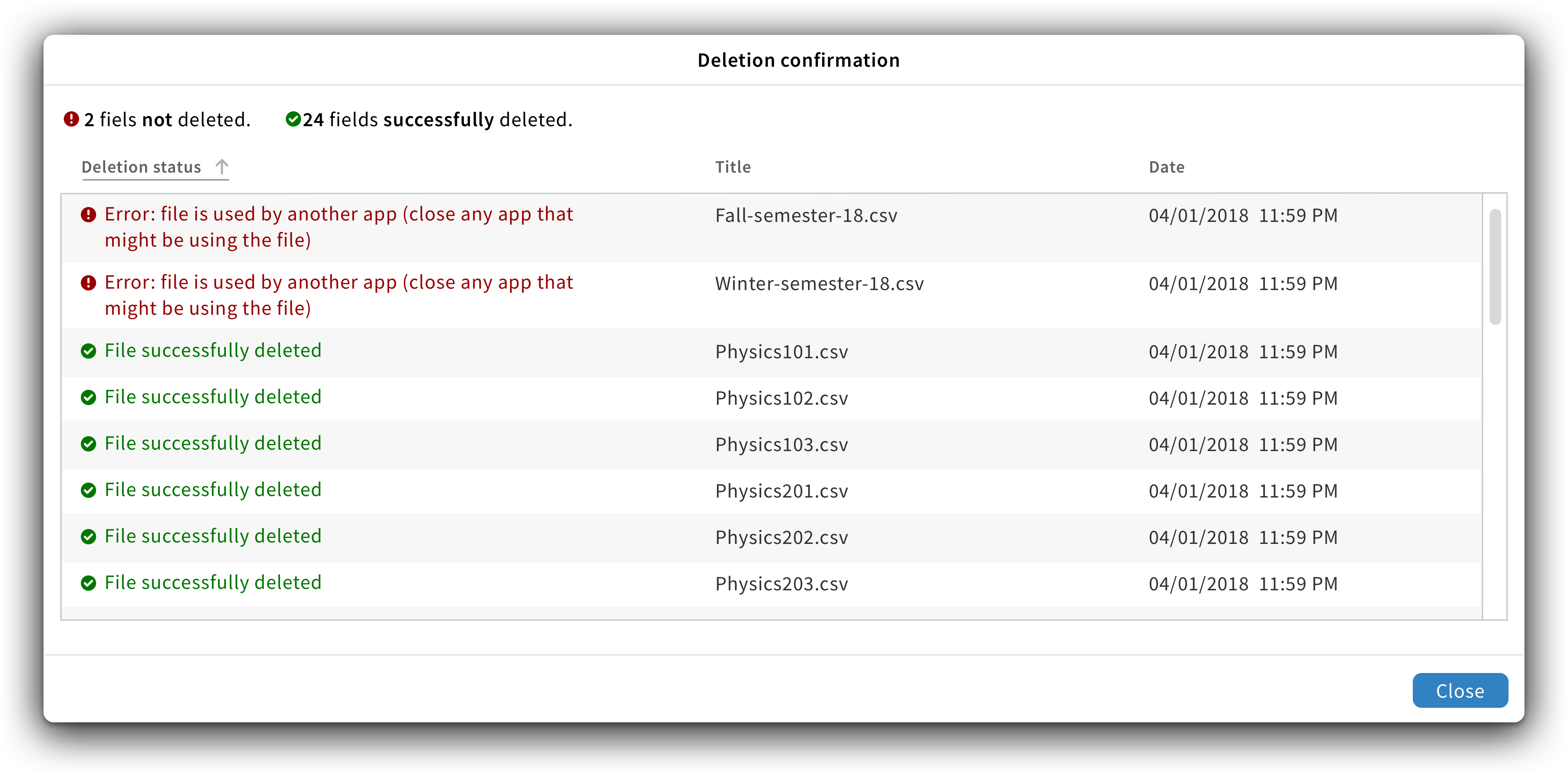
If users delete multiple files at once, the bulk confirmation modal should appear.
Modal title: “Deletion confirmation”
Modal content: A “summary”, showing which files were successfully deleted versus which ones weren’t, is displayed on the top. The numbers shall be bolded as well as the terms “not” and “successfully”. All files acted upon are placed in a scrollable table. The first columns shall always show the status of the action with the failures on top.
Modal button: It should have a close primary button.
Files uploaded inside an edit/create screen
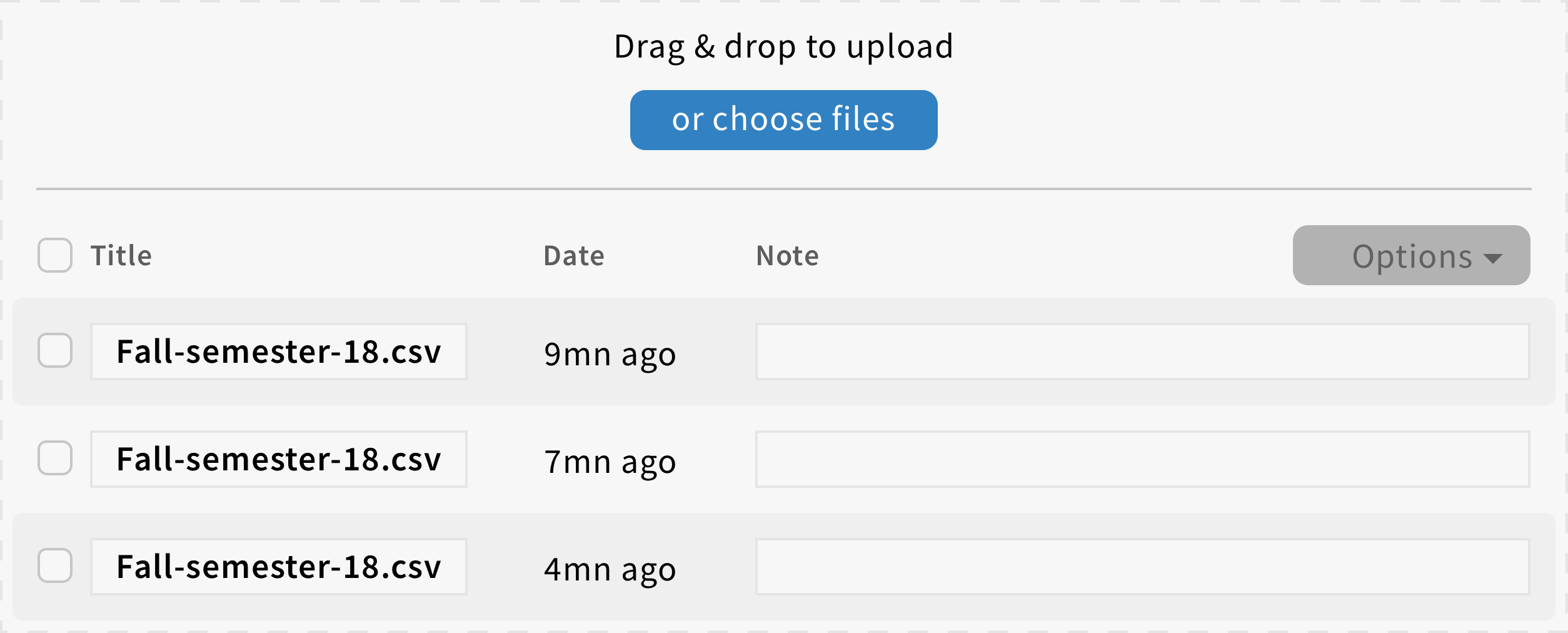
When files are uploaded inside an edit/create screen, they should appear as a card or as a MCL inside the drag & drop area.
Each file should have a trash icon to be removed. (Exception: If a MCL is used, the trash option can be placed inside the MCL menu dropdown)
If needed, the file name can be placed in a text field to be editable.
When users delete a file, it should disappear automatically. (No error message)
Errors
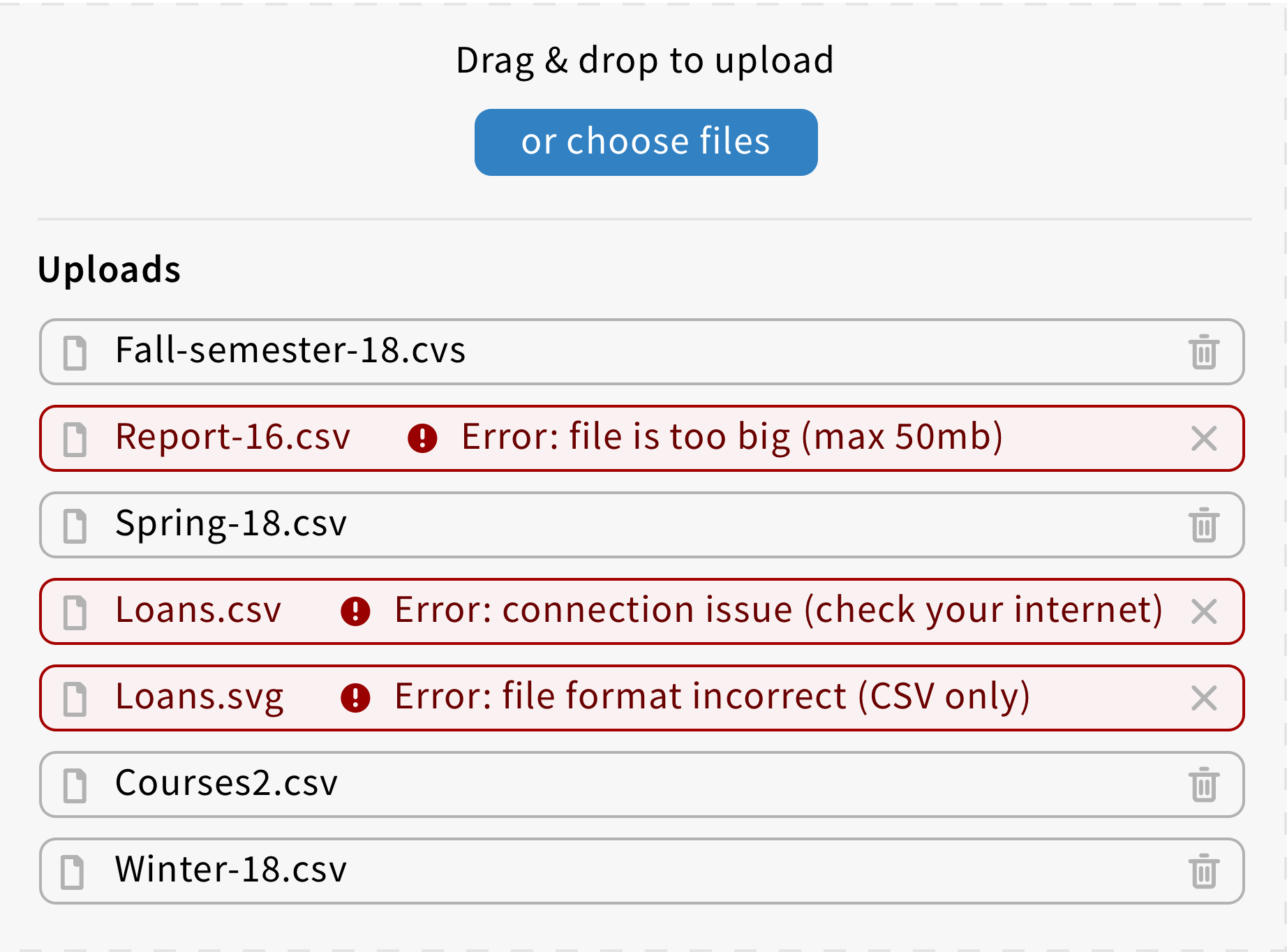
If an error occurs, the error message should follow this format: “{Error icon} Error: {Error type + (detail to fix it)}”
Here are typical error messages when uploading files:
- When a file is too big: “Error: file is too big (max 50mb)”
- When a file has the wrong format: “Error: file format incorrect (CSV only)
- When there is a connection issue: “Error: connection issue (check your internet)”
Notification
If needed, a toast could be used to let users know when uploads are done.
The content should follow this format: “{Record type icon} {Add icon} File added: {Name of the file} + View file link”