Informative modal UX pattern
The information modal is a modal that gives users critical information about an action they performed.
Structure
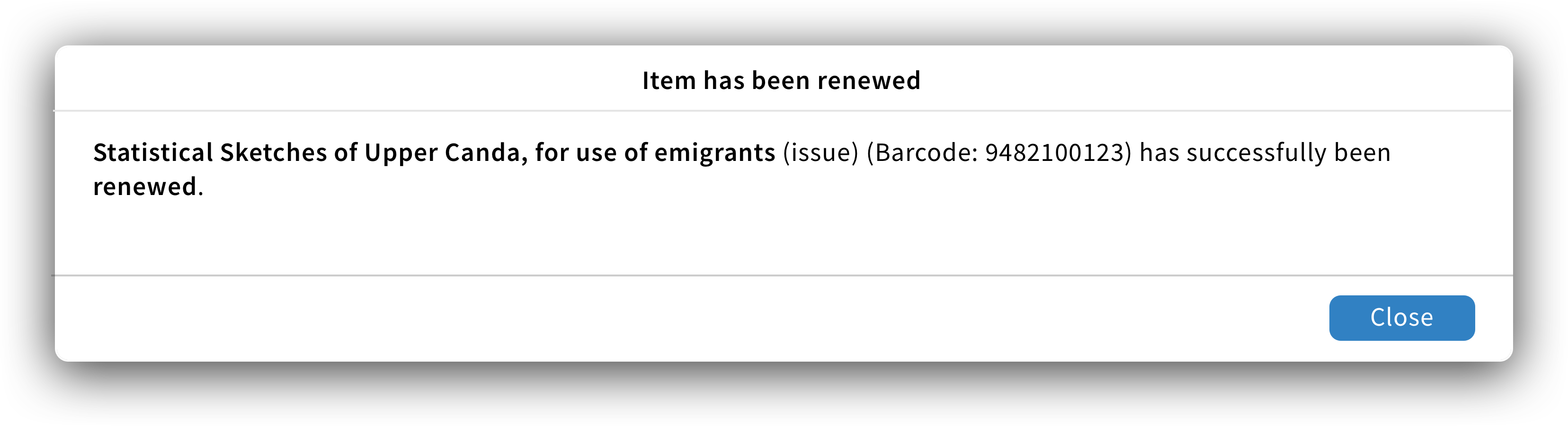
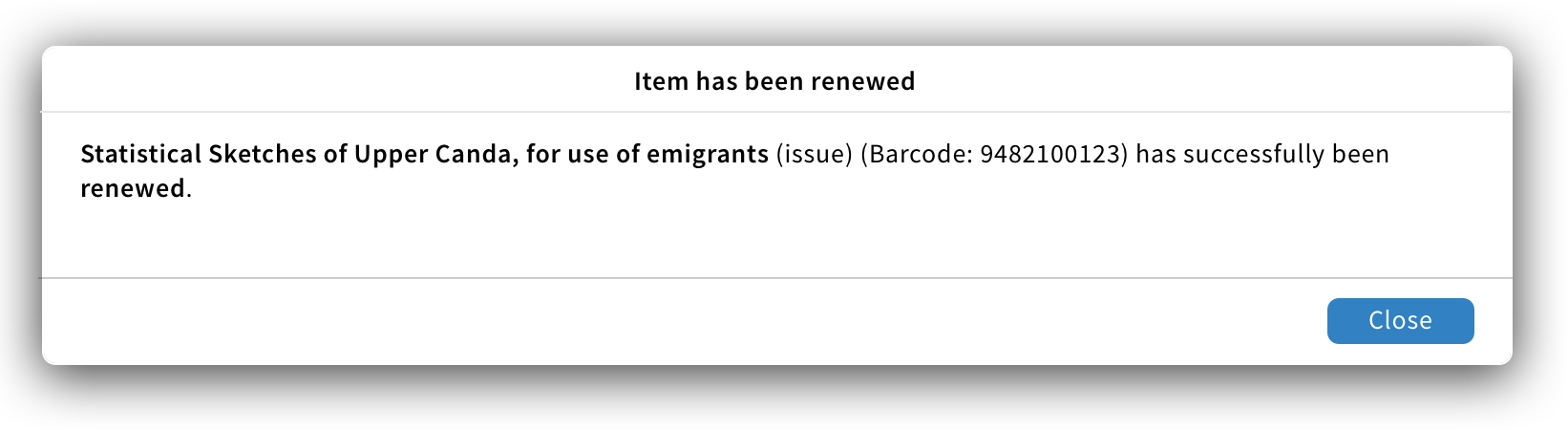
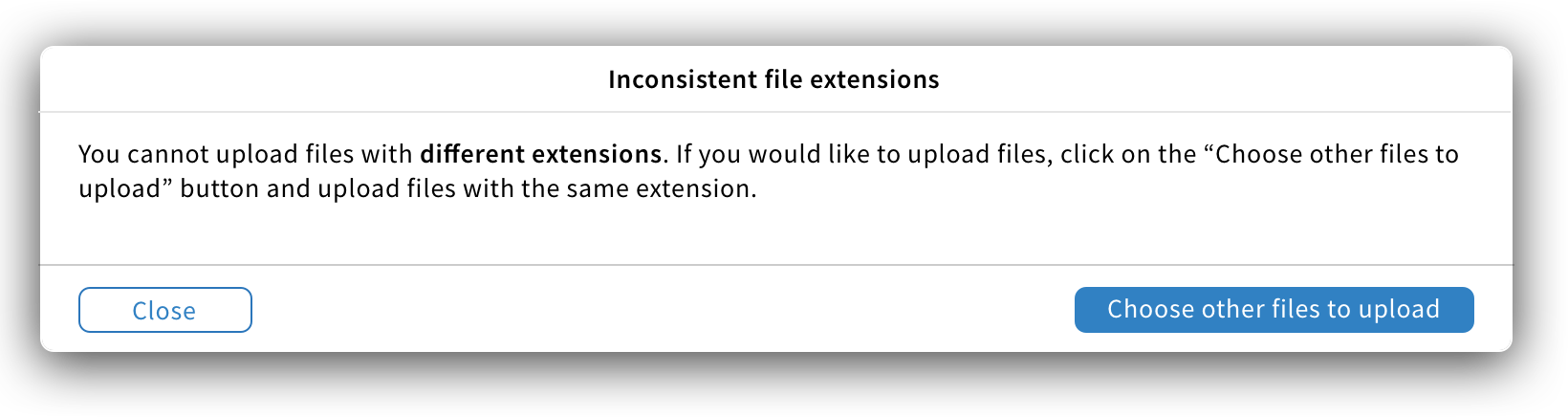
Title: The title states what happened after performing an action. It should be a short and descriptive statement.
Content: The content is short and provides users with critical information about an action they performed. If there is an issue, a solution should be given in the content.
Button: A “Close” button in the primary style should be displayed on the right-hand side. If the modal inform users about an issue, the primary button should be the one allowing users to fix the issue.
Behavior
When an action has been performed, an information modal can appear to give users critical information about the action.
Since modals display important information, they aren’t dismissable, users consciously dismiss them by clicking on the close/cancel button or choosing another action.