Add quick content UX pattern
The “Add content” modal is used to add content to a specific section.
Structure
Add button
A “New + {content type}” button, in the default style, shall be placed on the right side of an item to add new content.
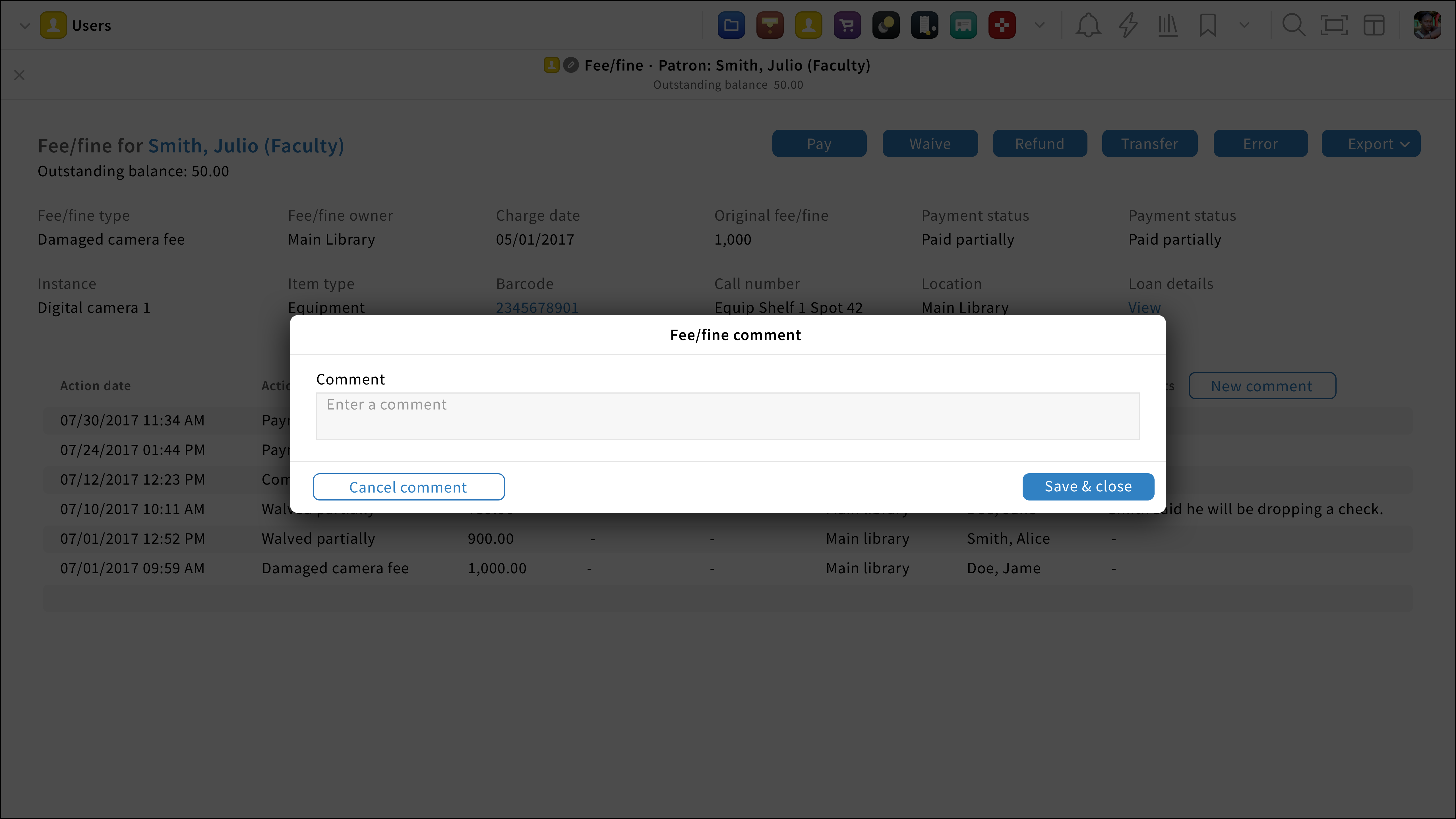
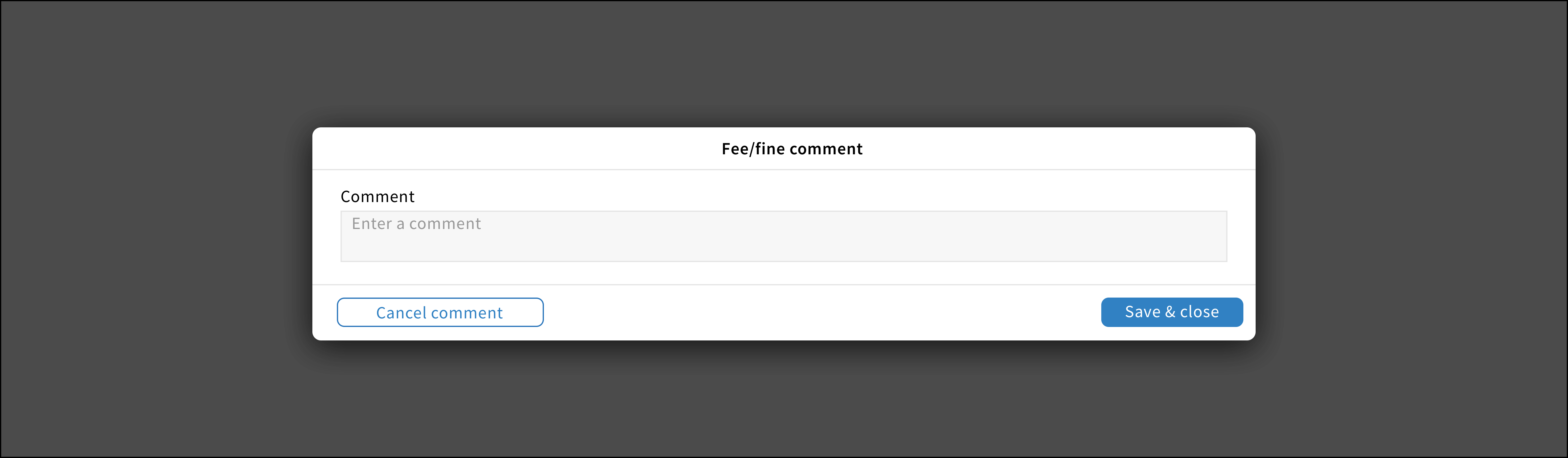
The “add content” modal
It is composed of a header with a left close icon and a title in the following format: {Content title} {content type}. A “Cancel” button in the default style and a “Save & close” button in the disabled style are placed on the right side of the modal.
Behavior
When users click on “New + {content type}” button, the “Add content” modal appears.
When they start typing, the “Save & close” button changes from the disabled to the primary style.
When users save & close, they are redirected to the parent page where the newly added content is visible.