Bulk action confirmation modal UX pattern
This modal acts as a confirmation window for bulk actions.
Structure
Header
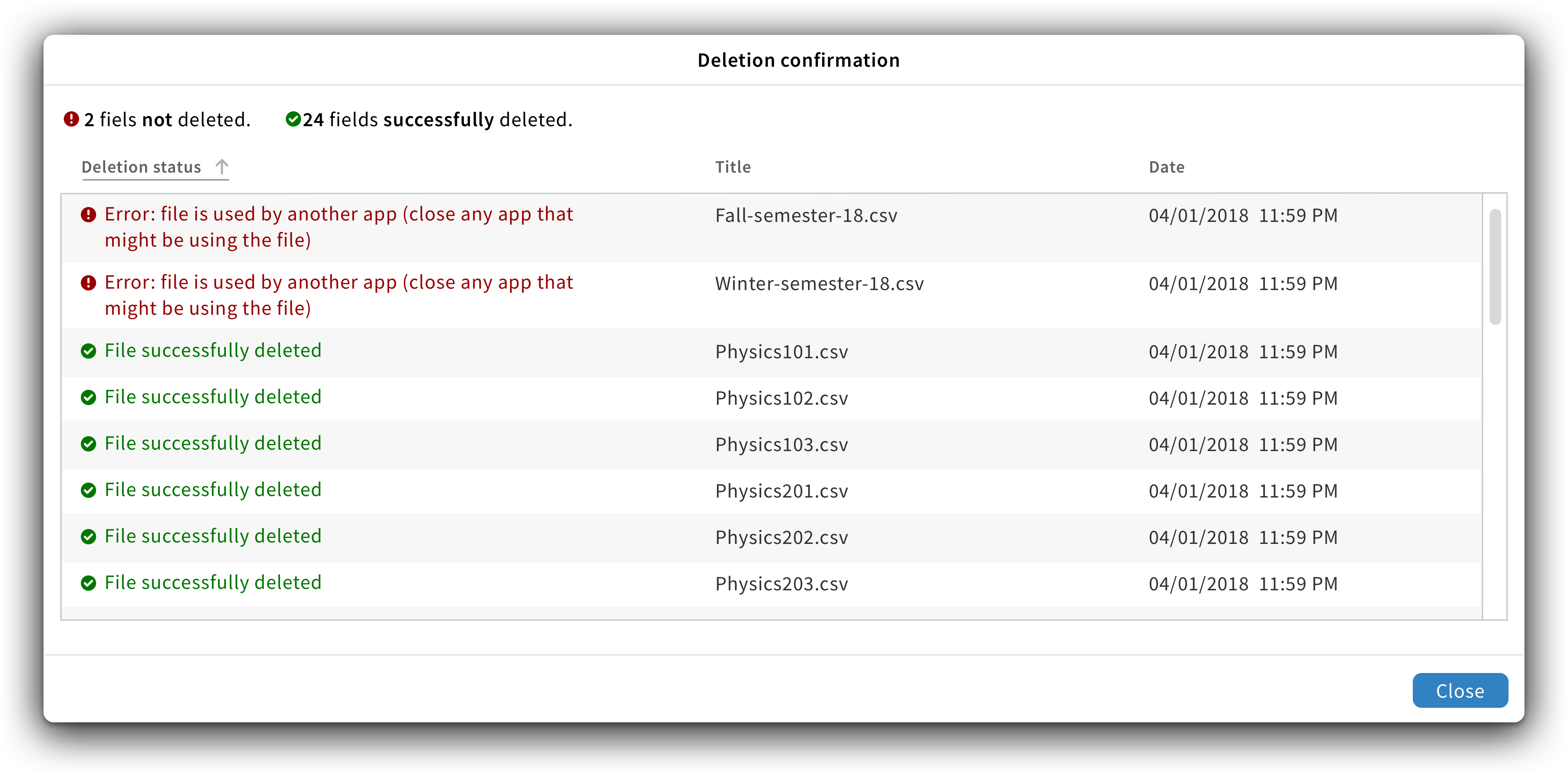
The header title format shall be as follow: {Action type} confirmation.
Content
A “summary”, showing which actions were successful versus which ones weren’t, is displayed on the top. The numbers shall be bolded as well as the terms “not” and “successfully”. All items acted upon are placed in a scrollable table. The first columns shall always show the status of the action with the failures on top. The status message for the failures should follow this format: “{Error icon} Error: {Error type + (detail to fix it)}”. The status message for the successful item should be: “{Item} was successfully {action type}.”
Button
A “Close” button, in the primary state, shall be placed on the lower right.
Behavior
When a bulk action has been performed, the confirmation modal appears. All items acted upon are displayed in a scrollable table, allowing users to scroll up and down. By clicking on an item status message, a tooltip appears to provide more information.