Duplicate record UX pattern
The duplicate option allows users to create a copy of a record.
Structure
Location
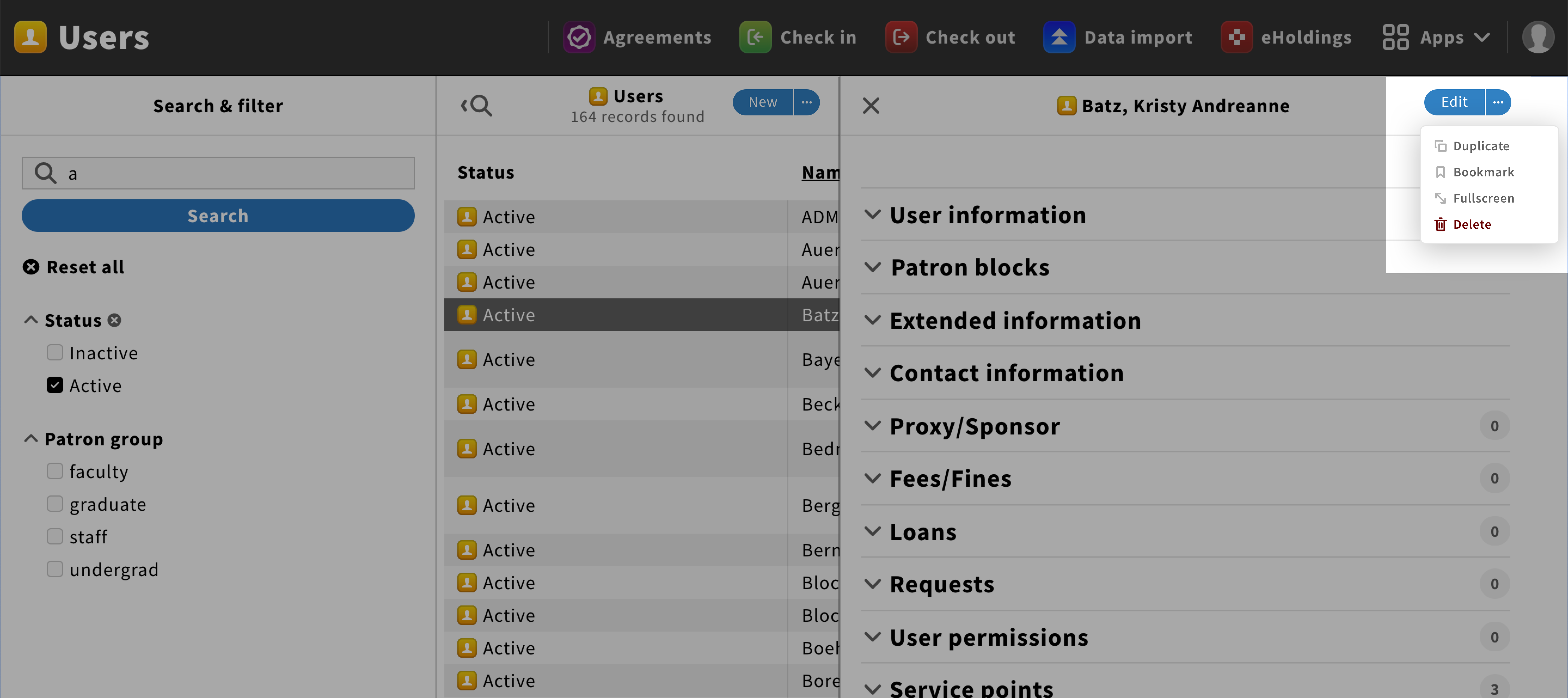
The duplicate option shall be found in the pane header menu next to its corresponding icon.
Duplicate pane
It shall be similar to the edit record pane. All text fields shall be prefilled with the information of the selected record.
Behavior
General
When users click on the pane header ellipsis icon, a menu shall appear with the option to duplicate the record.
When selecting this option, the duplicate pane shall appear with prefilled fields based on the selected record.
As soon as users start editing, the “Save & close” button changes from the disabled to the primary style.
Adding & deleting
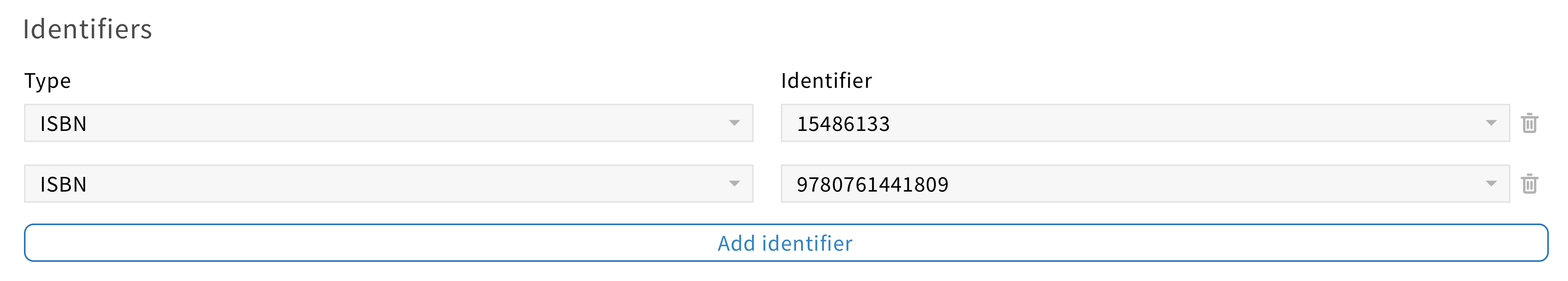
Users might be able to add text fields by clicking on the “Add {category name}” button in the default style. They shall also be able to delete a field by clicking on the delete icon next to it.
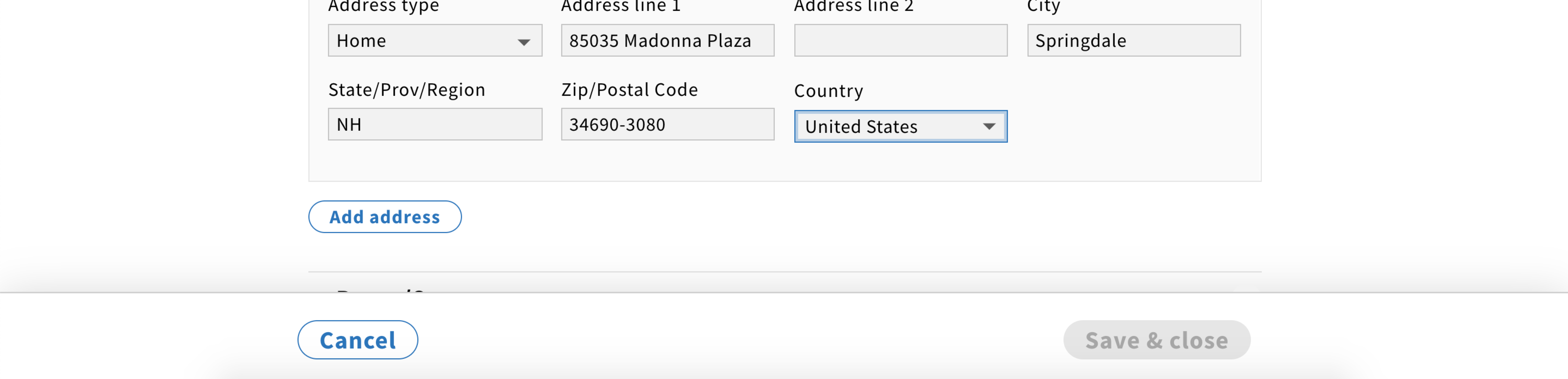
When a multi-column list is used in a create screen, a delete and add icons could be added at the end of each list items so users could perform those actions in a quick and easy way.
Error
If users click on the “Save & close” button without filling all mandatory fields, those fields will have an error style.
Cancelling & leaving page
If users would like to cancel duplicating the record, they can click on the cancel option found in the pane footer.
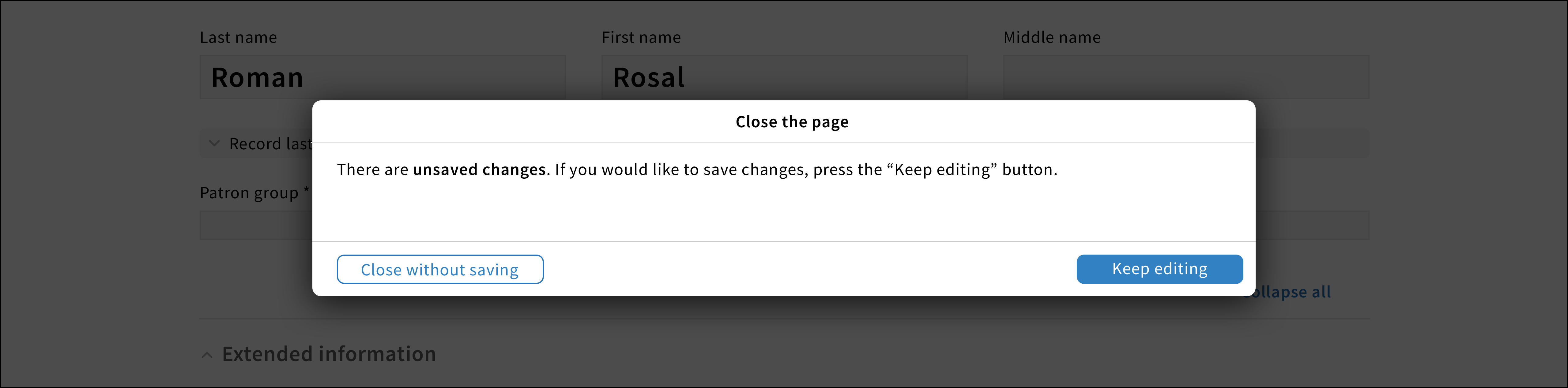
If changes have been made, the unsaved changes modal shall appear no matter how users try to leave the page (by clicking on the close icon, the cancel option or a FOLIO navigational element).
Saving record
When users save the new record, they are redirected to the previous page with the newly created record pane is visible.