Search & filter layout
When an app has a large amount of information that needs to be sorted and retrieved, the Sort & Filter layout is best suited.
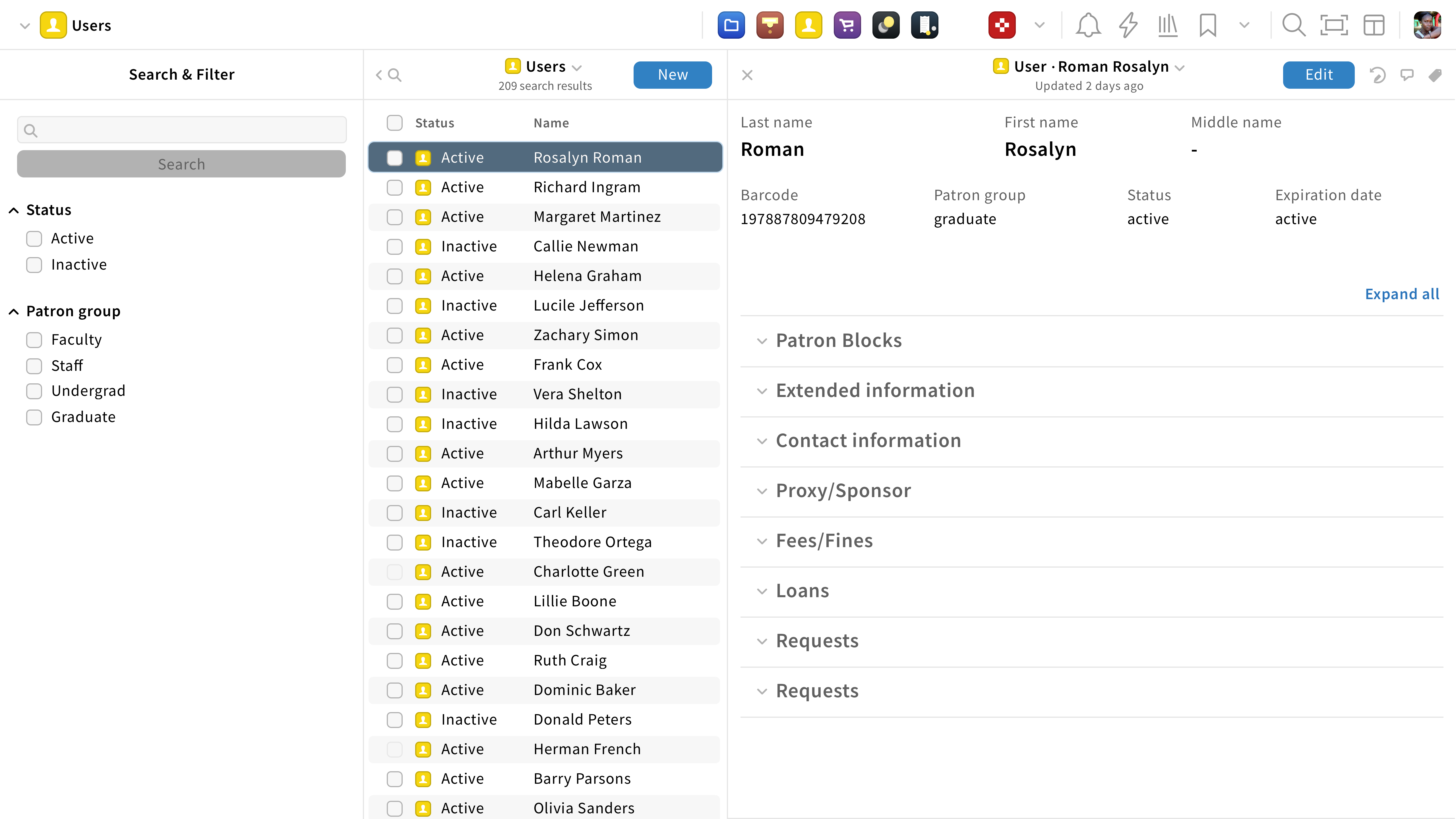
Example of a Search & Sort layout
Search & filter pane
The Search & Filter pane is the first one on the left, allowing users to quickly locate content.
Result pane
The Result pane is next to the Search & filter pane showing users a list of results.
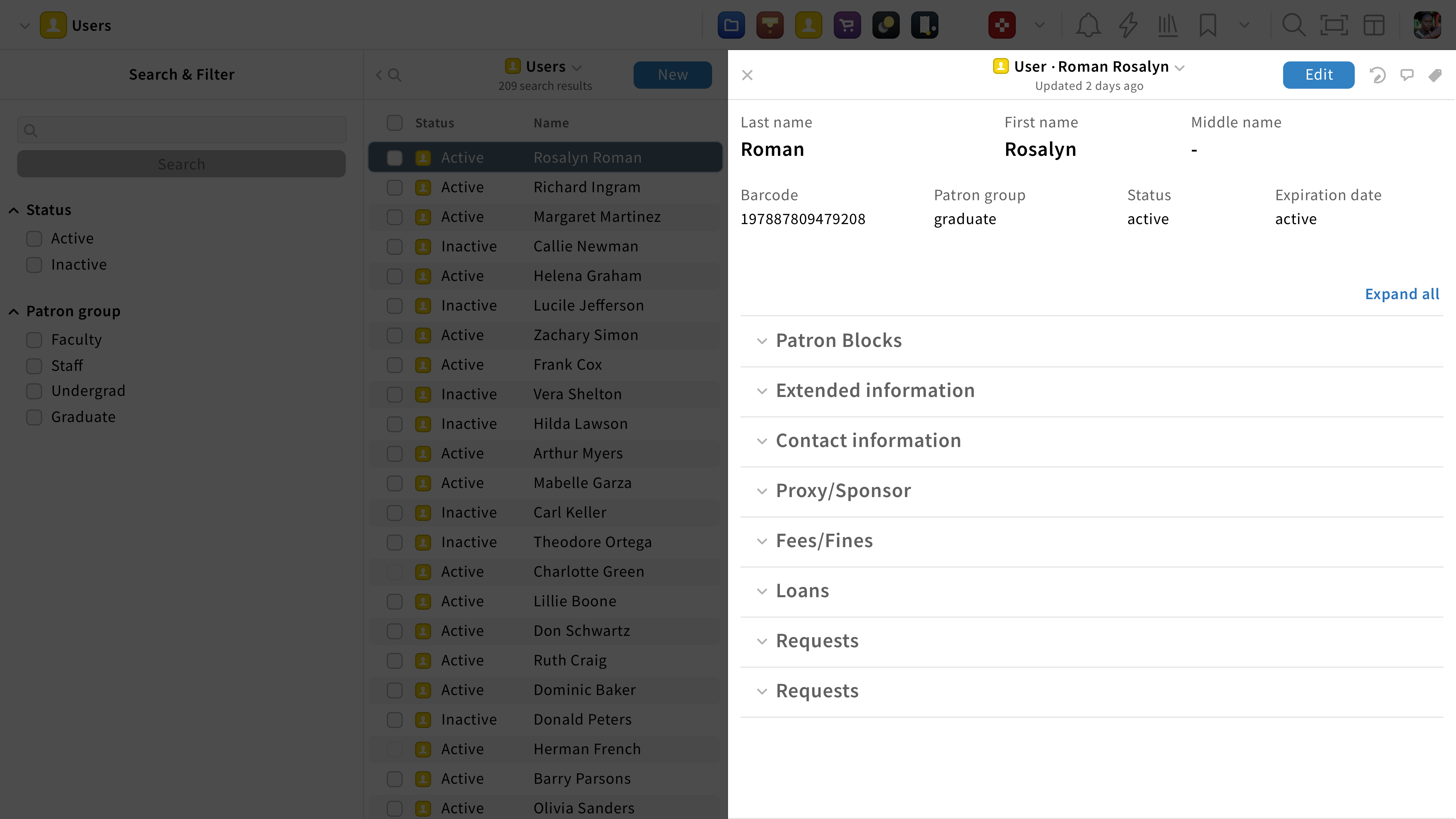
Record pane
After selecting a search result, the Record pane appears on the right side of the screen with detailed information about the selection.
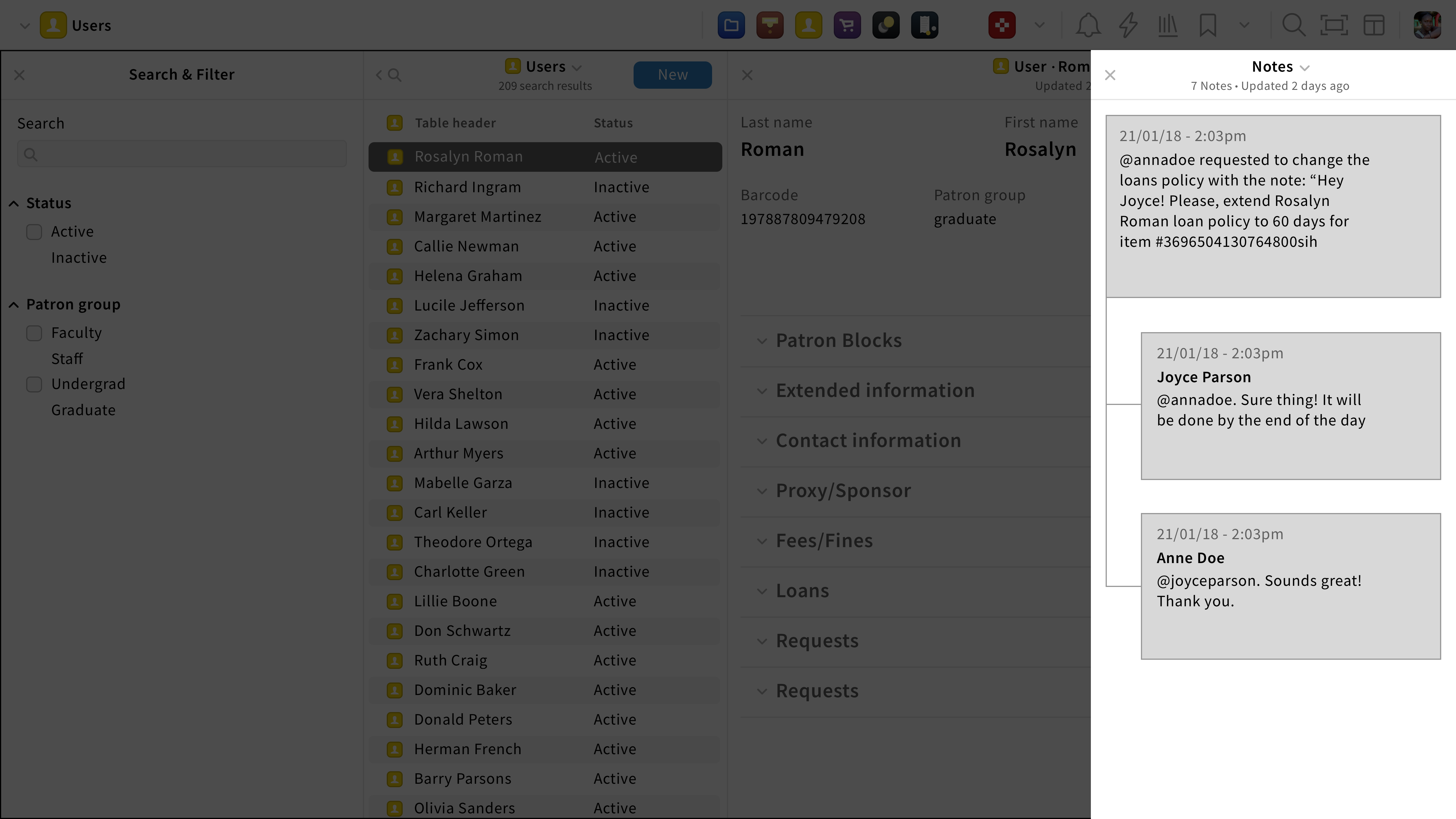
Icon button pane
By clicking on an icon button, a pane shall appear on the right allowing users to perform an action related to controlling the record pane associated with it.