4. Prototipar, testar, refinar
La fase de diseño actual sirve como propósito para visualizar cómo los diseñadores piensan que el software puede resolver mejor el reto descubierto en las fases de investigación y desarrollo de concepto. Esto va desde los bocetos y los debates hasta un prototipo interactivo que es iterativamente rediseñado y mejorado hasta que el resultado está listo para ser producido.
La fase de prototipado empieza con un diseño en baja fidelidad hecho en papel o en una tableta digital. Es una manera rápida y barata de comunicar conceptos altamente visuales e ideas de interacción con los usuarios, los cuales pueden darnos feedback.
Se pueden presentar y bocetar funciones particulares por separado, o se puede diseñar y debatir sobre un grupo de funcionalidades, de modo que todos puedan tener una visión coherente y un patrón de interacción de un conjunto de funcionalidades dadas. Como los bocetos de baja calidad se hacen rápido y son eficientes, este proceso puede tener lugar muy pronto, y los cambios y las ideas se pueden implementar antes de continuar.
En la configuración de FOLIO, los bocetos de wireframes son a menudo puestos a debate en reuniones online, y las grabaciones son publicadas para que se puedan ver después si no has podido participar en la reunión en cuestión.
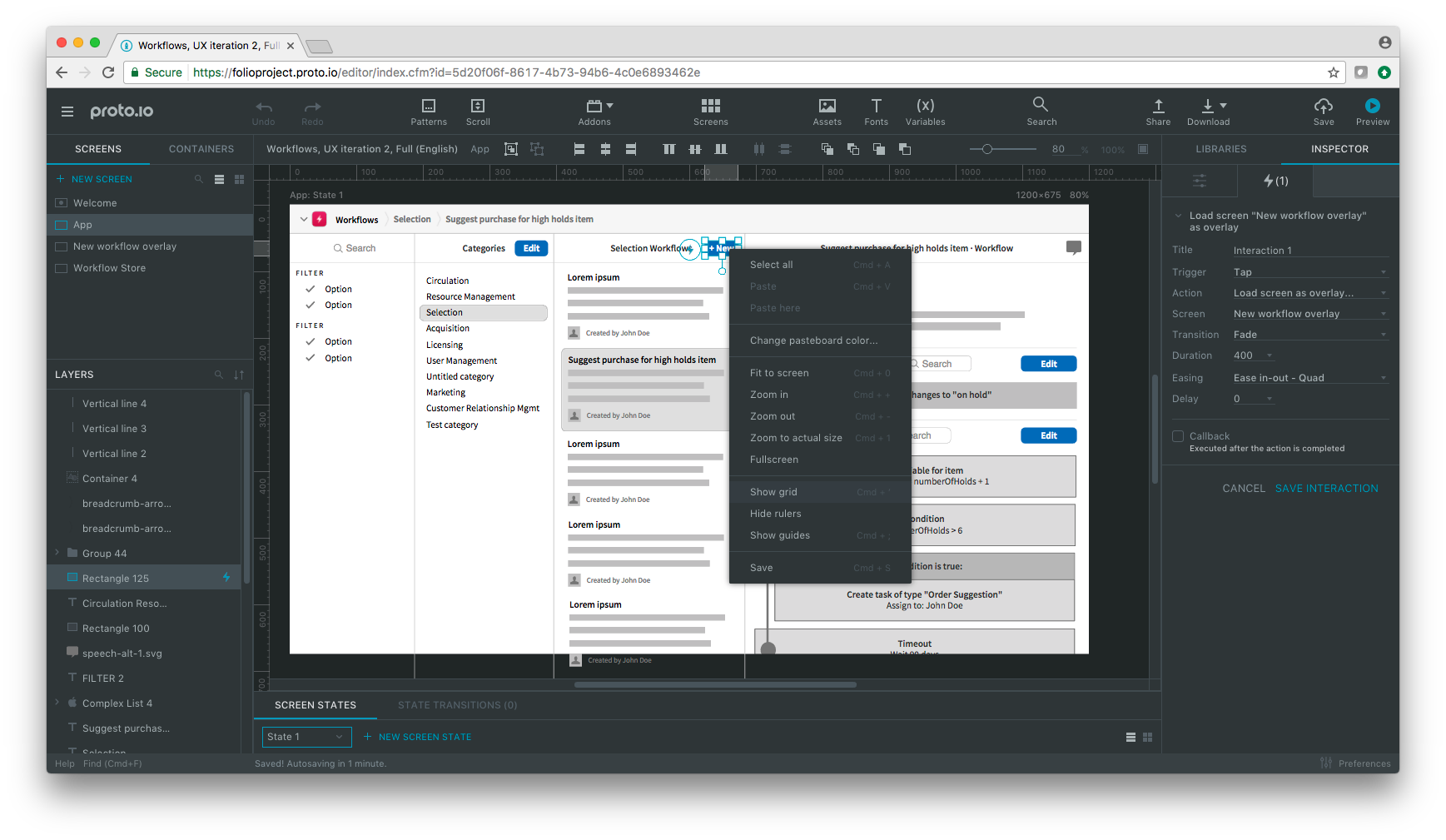
Cuando los wireframes parecen tener sentido para el grupo, los bocetos se llevan un paso más allá. Sin nada de código, se crean prototipos interactivos a través de herramientas de arrastar y soltar por los diseñadores. Los resultados son simples porque son maquetas interactivas del aspecto que tendrá la interfaz. Estos prototipos pueden ser compartidos online para que la gente los pruebe en su navegador web.
Llegar a “probar” una interfaz ayuda a la gente a tener un sentido casi real de lo que usarían en la interfaz final, y genera discusiones y consejos que la gente podría no haber pensado durante la fase de los bocetos en papel. Los prototipos interactivos pueden ser desarrollados para ser más y más específicos, incluso hasta llegar a parecerse al resultado que tendrían finalmente. A menudo esto no es necesario para empezar a desarrollar, porque el propósito principal de los prototipos interactivos (no programados) es comunicar la estructura, el flujo de las pantallas, los menús, los dropdowns y los botones, y no tanto comunicar detalles de estilo como sombras, esquinas redondeadas y matices de color.
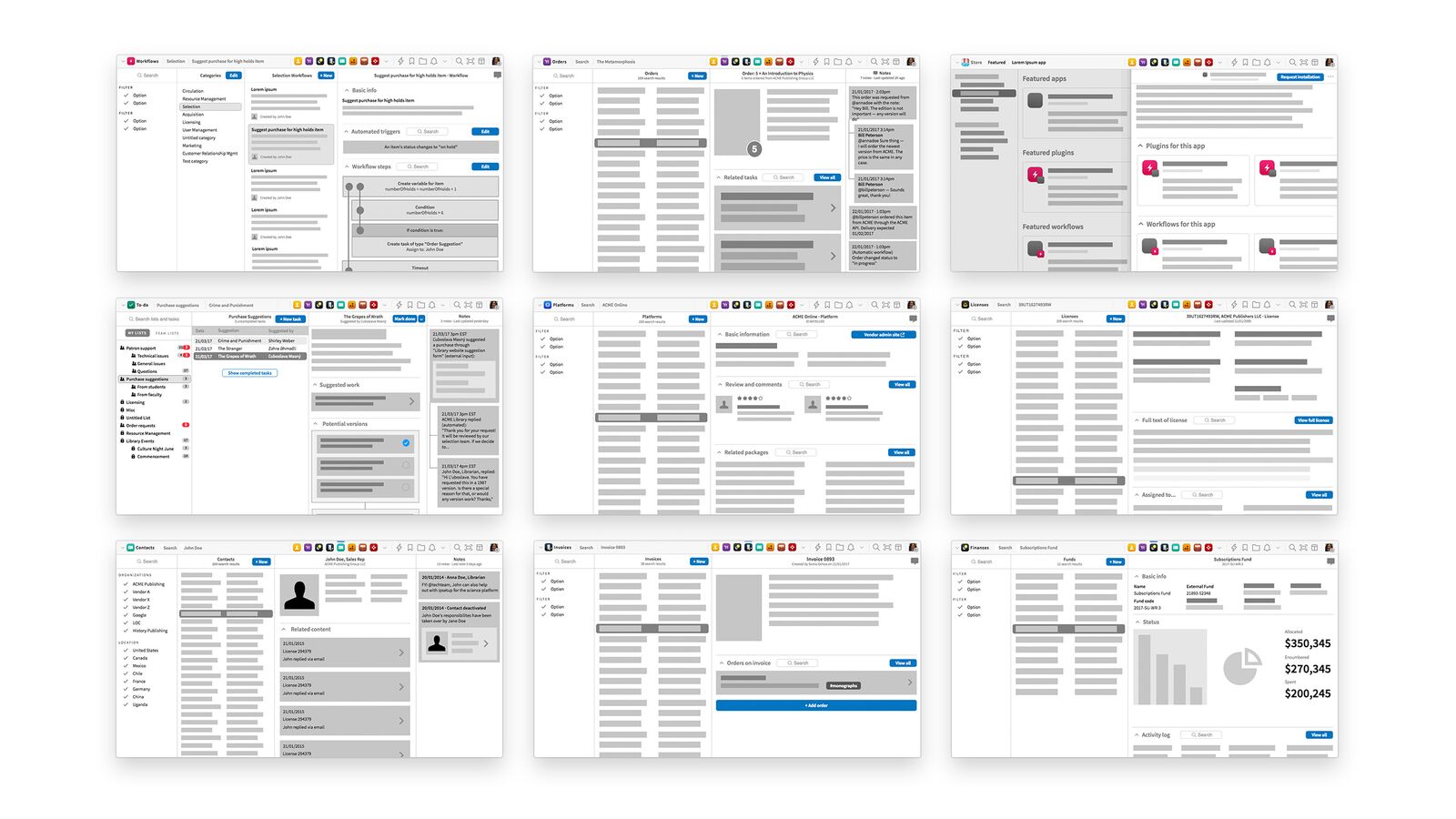
FOLIO, al ser un sistema de micro-apps, nos ha requerido desarrollar una configuración personalizada donde los usuarios puedan explorar todos los prototipos en un solo sitio, esencialmente transmitiendo la sensación y experiencia de usar FOLIO, y puedan navegar y usar las diferentes apps y funcionalidades del sistema.
Los prototipos interactivos sencillos son desarrollados rápidamente, y además pueden ser fácilmente actualizados. Los detalles sobre el contexto de la app son comunicados mediante un vídeo que acompaña cada prototipo, explica cosas que quizás no son obvias en el diseño de la interfaz.