Hierarchical layout
When an app needs to showcase information in a hierarchical way, the hierarchical layout is best suited.
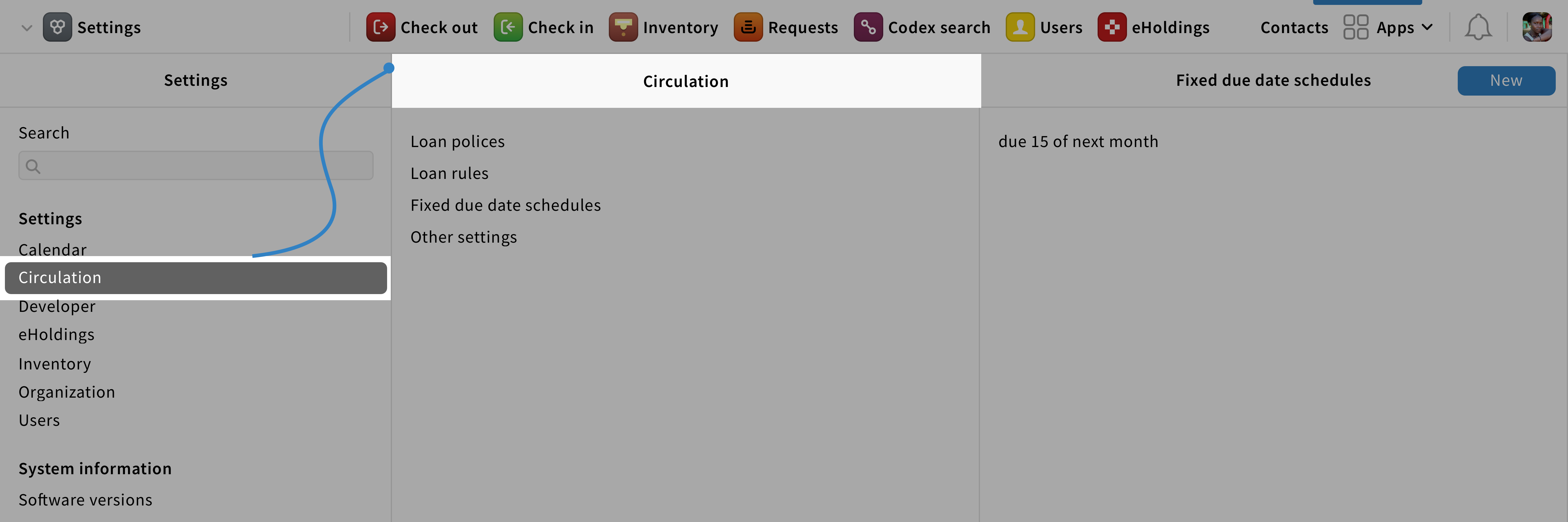
Example of a hierarchical layout
Structure
To organize the content of each pane, designers can use headlines. If they do so, all items from that pane most have a headline.
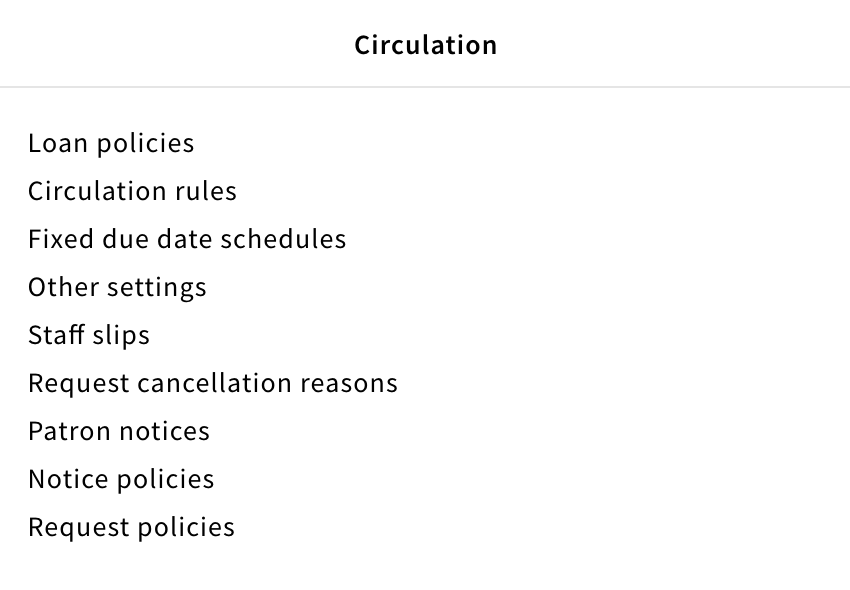
Content without headlines
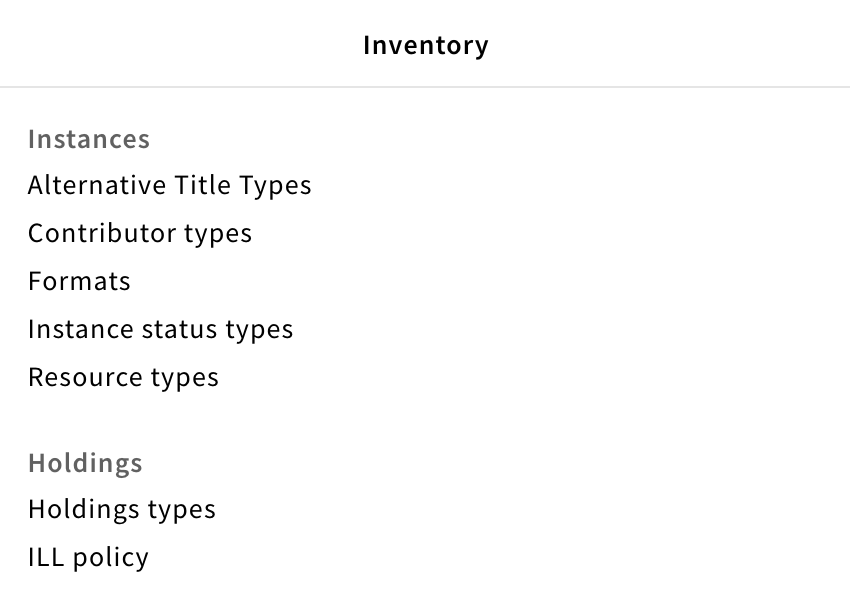
Content with headlines
Behavior
Pane header title: The header title corresponds to the selected item.
New pane: When users select an item, another pane appears with items related to the selection.
Close pane: Panes do not have a close icon. Instead, they close automatically when users change the selection.