Editar registro
El cuadro de diálogo de editar permite a los usuarios seleccionar, editar, añadir y cancelar campos.
Estructura
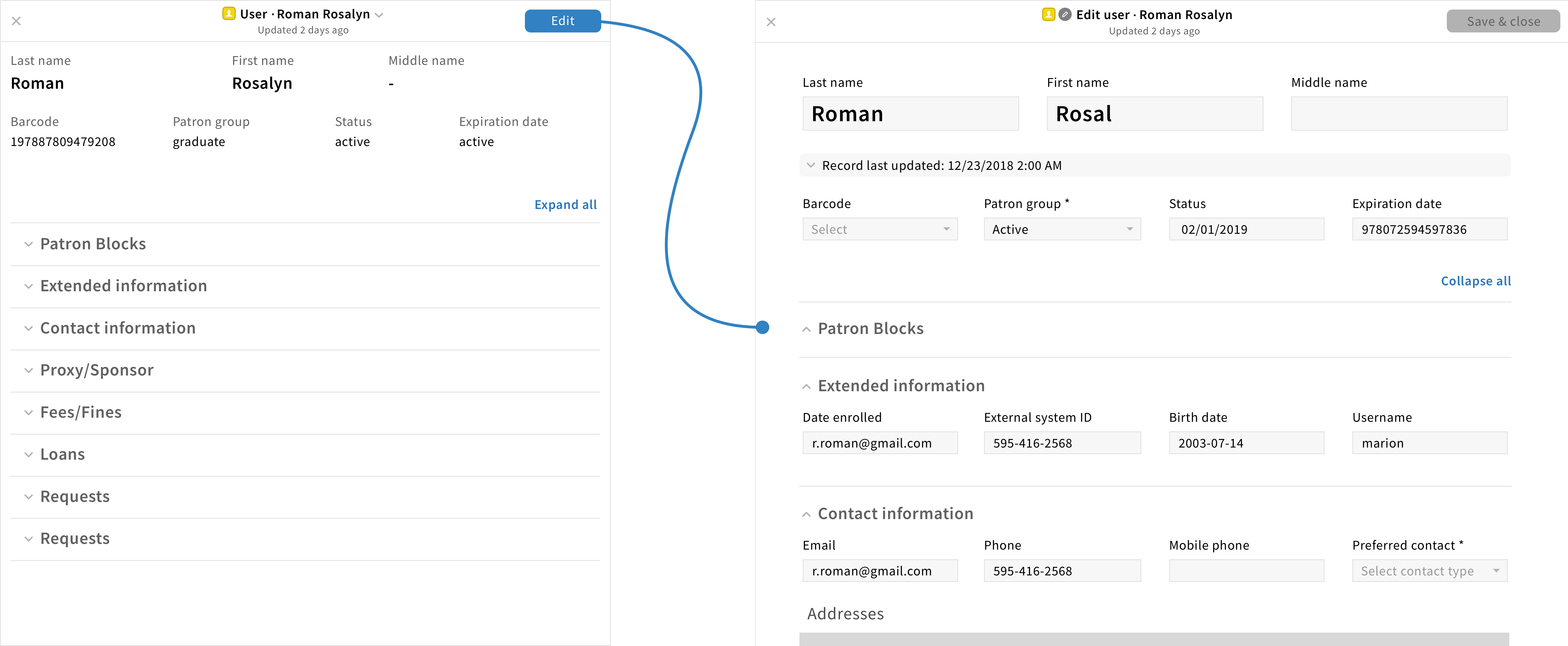
Botón «Edit»
Un botón de “Edit”, en el estilo primario, es ubicado en la parte derecha del panel header para hacerlo editable.
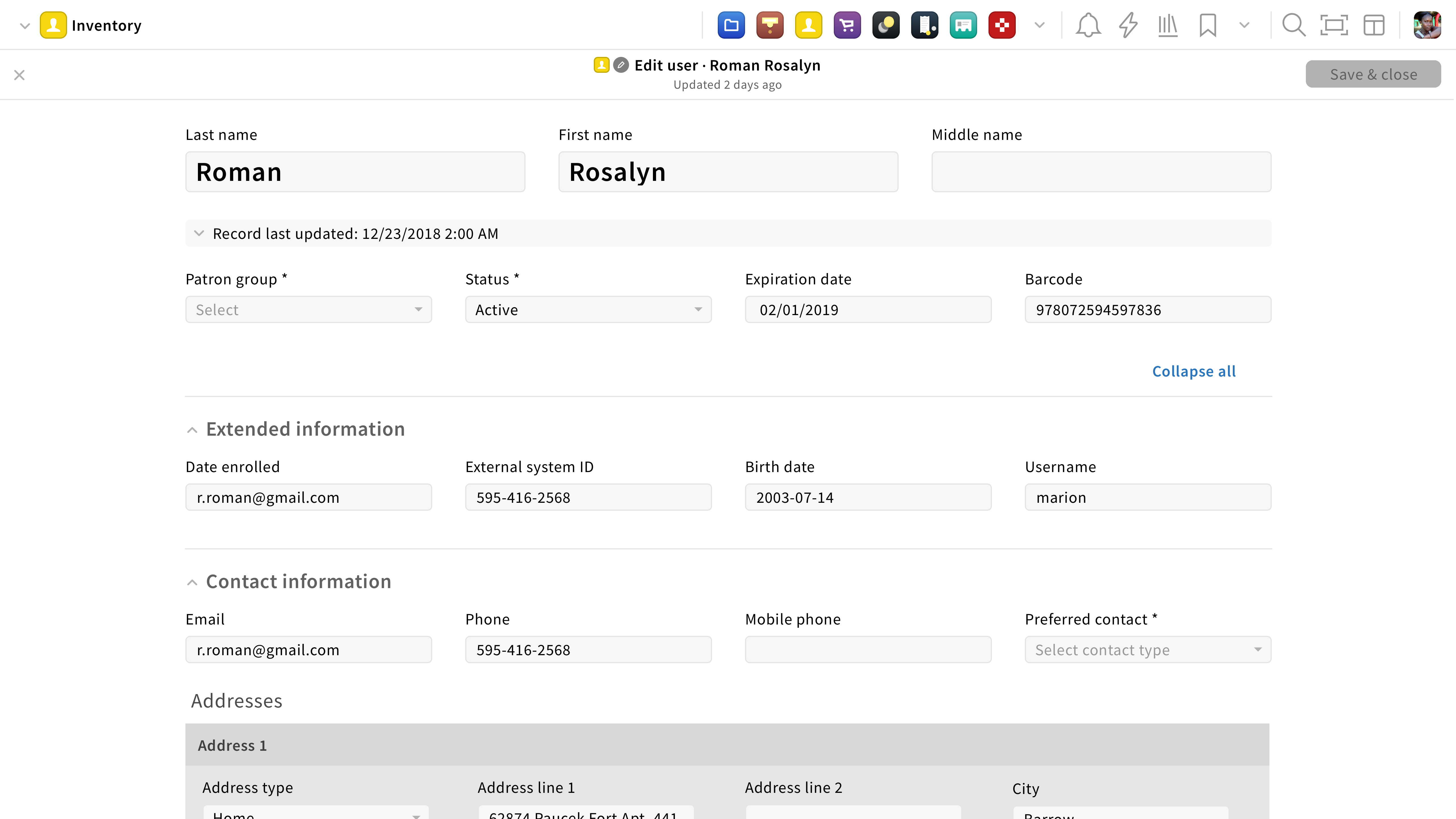
Caja de diálogo: header
El header está compuesto de un icono de cierre a la izquierda, un botón de “Save & Close” desactivado a la derecha y un título con el siguiente formato: Editar {tipo de contenido}: “{título del contenido}”.
Caja de diálogo: contenido El layout del contenido tiene que ser similar al del registro seleccionado con campos de texto editables.
Comportamiento
Cuando los usuarios clican en el botón de editar, son redireccionados al cuadro de diálogo de editar.
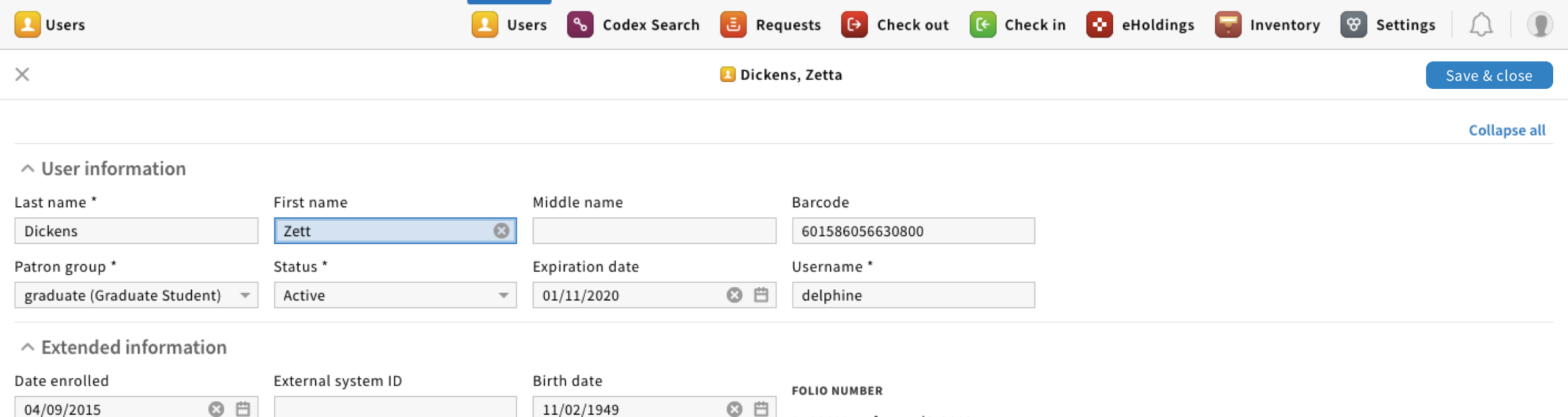
Cuando empiezan a editar, el botón de “Save & close” cambia de desactivado al estilo primario.
Los usuarios deberían ser capaces de añadir campos de texto clicando en el botón “+ Add {nombre de la categoría}” en el estilo por defecto. Ellos tienen que ser también capaces de borrar un campo de texto clicando en el botón de cancelar al lado del mismo.
Cuando los usuarios guardan los cambios, son redireccionados a la página previa donde pueden verificar los cambios que han hecho.
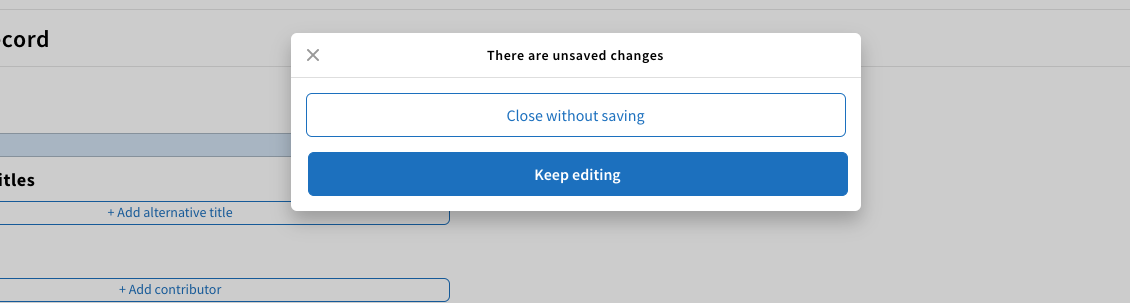
Si los usuarios intentan dejar el cuadro de diálogo sin guardar los cambios, un modal de advertencia aparece para prevenirles del error. Este modal debe tener un icono de cierre arriba a la izquierda, un título, un botón de “Close without saving” en el estilo por defecto y un botón “Keep editing” en el estilo primario. El título debe tener siempre el estado “There are unsaved changes”.