Buscar
Por favor, ten en cuenta: el diseño "Buscar" presentado en esta página está todavía siendo explorado.
La funcionalidad de buscar permite a los usuarios buscar y elegir contenido fácilmente de una lista preconfigurada.
Estructura
Icono de buscar
Un icono de buscar debe estar ubicado a la derecha del campo de texto permitiendo a los usuarios elegir datos de una lista preconfigurada.
Si el campo de texto permite entrada libre de texto además de la funcionalidad de buscar, una línea vertical tiene que separar el campo del icono.
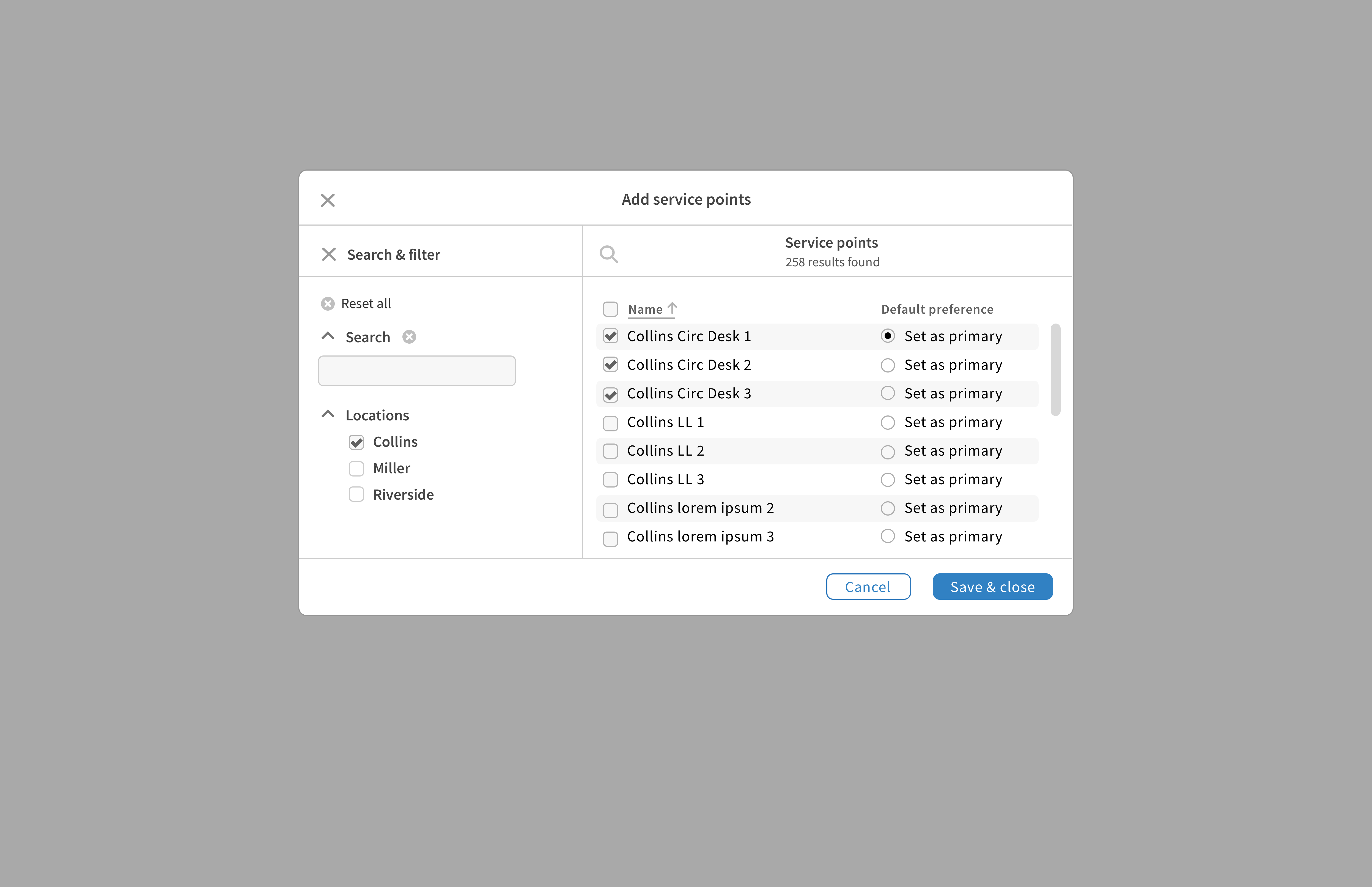
Modal de búsqueda
El modal de buscar está compuesto por un header con un icono de cierre a la izquierda y un título centrado.
El contenido está dividido en dos partes. A la izquierda, está la parte de buscar y filtrar y a la derecha, está la lista de resultados con checkboxes.
Un botón «Cancel» en el estilo por defecto y un botón «Save & Close» en el estilo primario están ubicados abajo a la derecha.
Comportamiento
Cuando los usuarios clican en un campo de texto con un icono de búsqueda, un modal aparece. Si el campo de texto permite libre entrada de texto además de la funcionalidad de buscar, los usuarios tienen que clicar en el icono de búsqueda para abrir el modal.
Los usuarios pueden refinar la lista de resultados usando filtros o palabras clave.
Los resultados seleccionados tiene un checkmark de modo que los usuarios pueden saber los resultados que seleccionaron.
Una vez la selección está hecha, los usuarios tienen que clicar en el botón «Save & Close» para añadir la selección.