Editar registro – nueva sugerencia de patrón
Por favor, ten en cuenta: el diseño "Editar registro – nueva sugerencia de patrón" presentado en esta página está todavía siendo explorado.
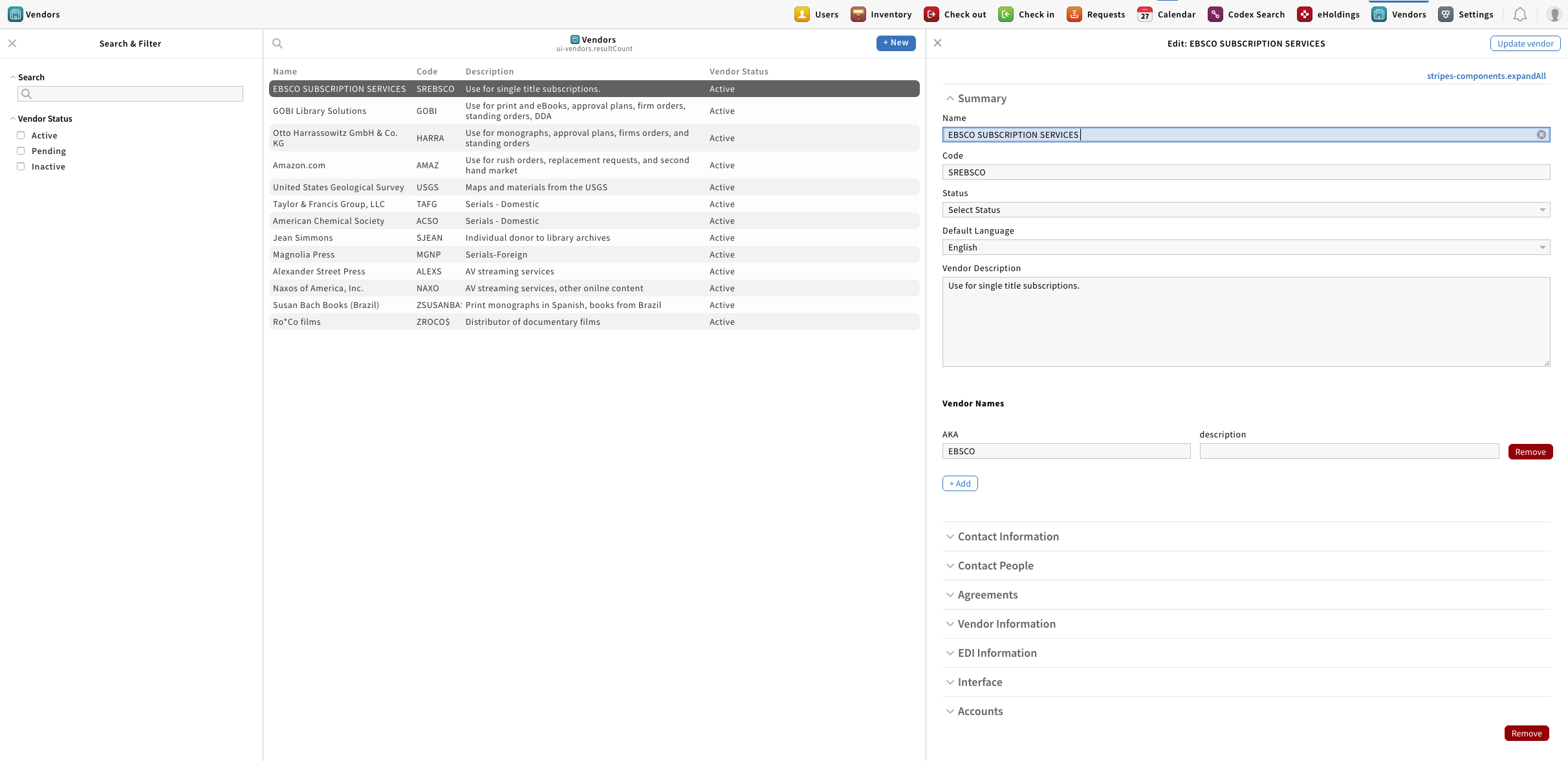
Este panel de editar permite a los usuarios seleccionar, editar, añadir y borrar campos.
Estructura
Editar panel: header
El header del panel de editar debe tener un icono de cierre a la izquierda, un botón de «Update {app name}» a la derecha y un título centrado con el siguiente formato: Edit {record name}.
Editar panel: contenido
El layout del contenido tiene que ser similar al registro seleccionado con campos de texto editables.
Comportamiento
Cuando los usuarios hacen click en un icono «Edit» en el panel, el panel de editar debe aparecer.
Los usuarios serían capaces de añadir campos de texto clicando en el botón «+ Add {category name}» en el estilo por defecto.
También tendrían la posibilidad de borrar un campo de texto clicando en el botón rojo «Remove» a su lado.
Cuando los usuarios clican en el botón «Update {app name}», los cambios se guardan y el panel vuelve a su estado original no editable.
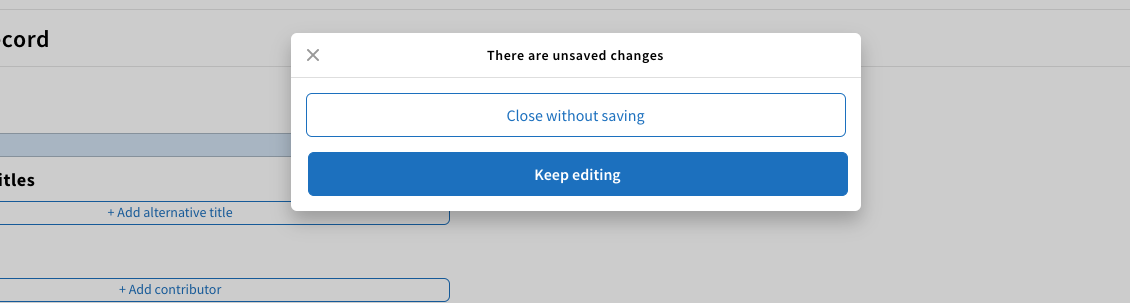
Si los usuarios intentan dejar el panel sin guardar los cambios, un modal de aviso aparece para prevenir a los usuarios de cometer un error. Este modal debe tener un icono de cierre arriba a la derecha, un título, un botón «Close without saving» en el estilo por defecto y un botón «Keep editing» en el estilo primario. El título debería siempre mostrar «There are unsaved changes».