Librería de FOLIO
La librería de FOLIO es un archivo de Sketch con todos los componentes necesarios para diseñar la interfaz de una app de FOLIO desde cero.
Añadir la librería
Para poder usar los símbolos de la librería, primero, tienes que añadir la librería a Sketch.

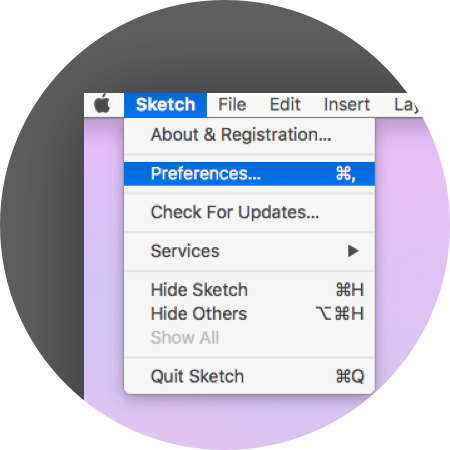
Abrir preferencias
Descarga la última versión de los patrones de FOLIO a tu escritorio y ve a “Sketch > Preferences “.

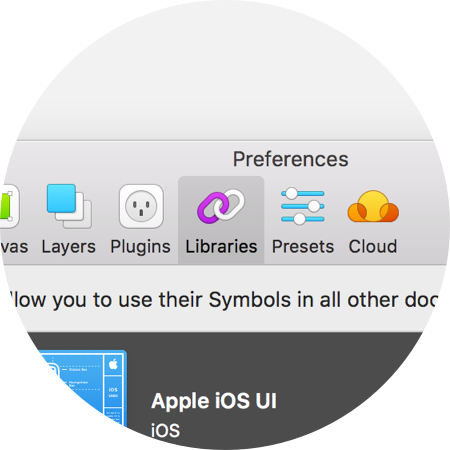
Abrir librerías
Abre la sección libraries. Selecciona la última versión de la librería de patrones de FOLIO desde tu unidad local.

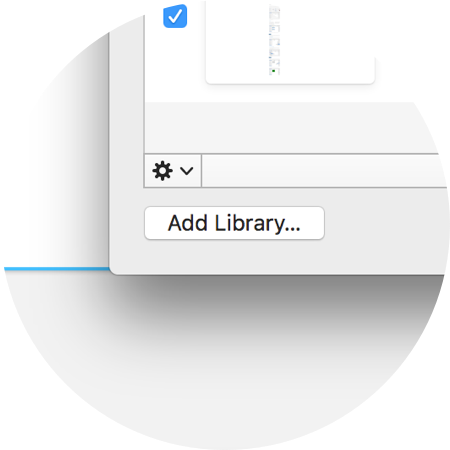
Clica en «Add library»
Ahora ya puedes seleccionar el archivo de patrones de FOLIO de tu unidad local e instalar el archivo de la librería en la lista de librerías.
Insertar símbolos
Puedes añadir símbolos a tu artboard o lienzo para acelerar tu proceso de diseño, y poder estar seguro de que tu diseño se adapta a los estándares del proyecto.

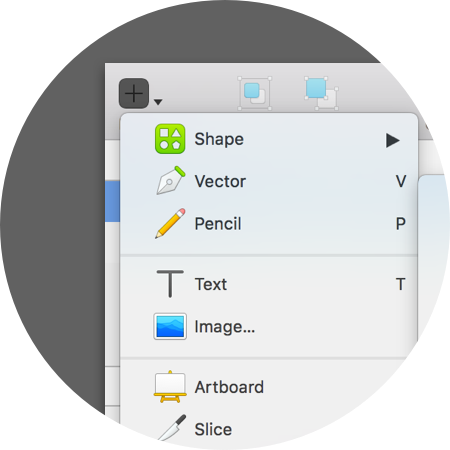
Clica en «Insert»
La librería de símbolos se puede ahora encontrar dentro de la sección “Insert”.

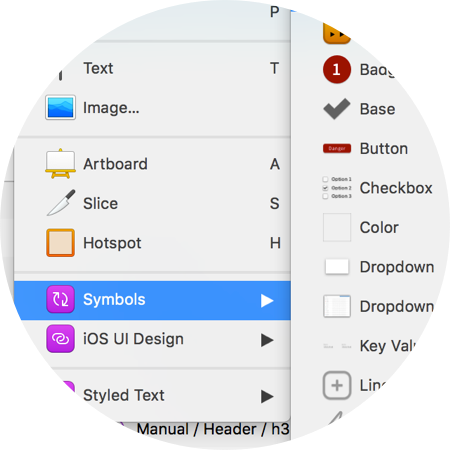
Seleccionar símbolos
Abre la pestaña “Symbols” para ver los grupos de símbolos.

Elige y ubica el símbolo
Elige el símbolo que quieres usar y colócalo en tu artboard.
Intercambiar símbolos
Puedes cambiar fácilmente símbolos hermanos con el método de intercambio de símbolos.

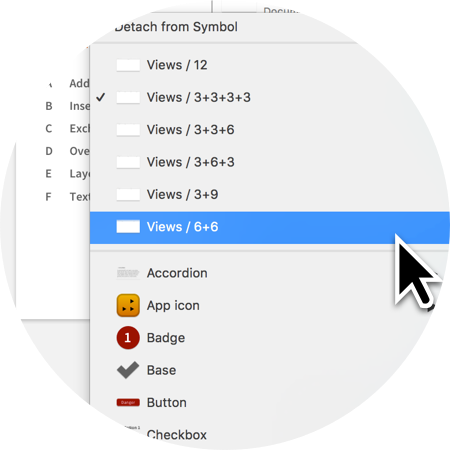
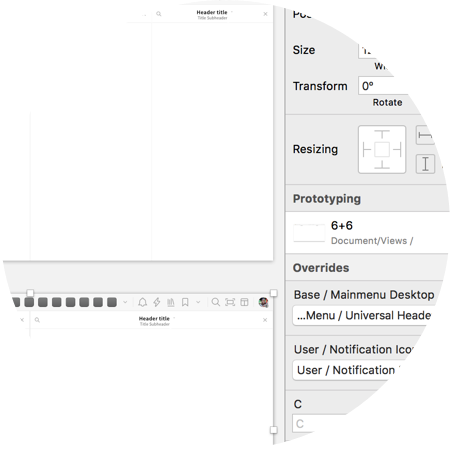
Menú dropdown de símbolos en la barra lateral derecha
Selecciona el símbolo que quieres cambiar en el artboard y clica en el dropdown en la barra lateral oportuna.

Intercambiar símbolos
Elige un símbolo entre los símbolos hermanos relacionados con el símbolo que has seleccionado en el artboard.

Cambio rápido
Es fácil cambiar símbolos usados en tu trabajo con los símbolos en la librería de símbolos.
Overrides
El contenido de los símbolos puede ser modificado fácilmente con el método de los overrides.

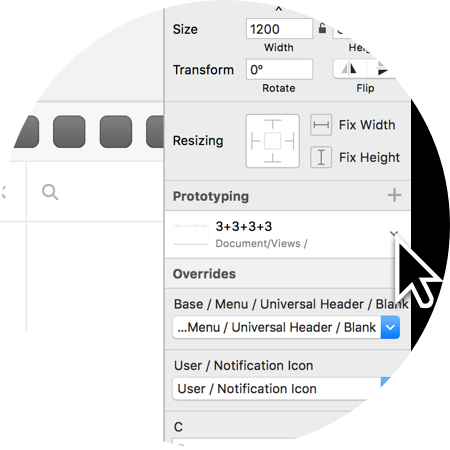
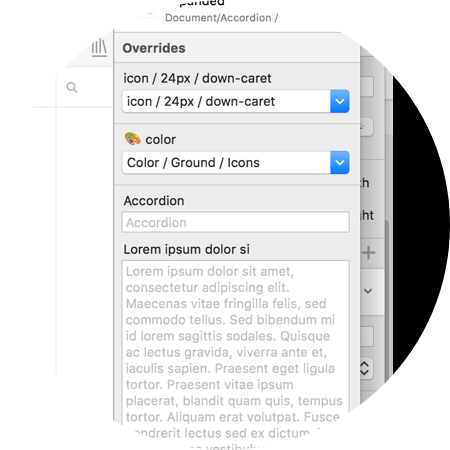
Panel de overrides
Cuando seleccionas un símbolo que contiene capas de imagen o texto anidadas dentro del símbolo, el panel de overrides aparece en la barra de paneles a la derecha.

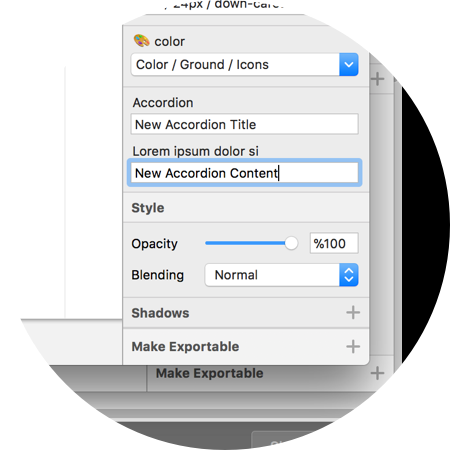
Cambia el contenido
Ahora eres capaz de editar el contenido para que encaje con el propósito de tu visión de diseño.

Contenido actualizado
Una vez has seleccionado otro elemento del artboard, Sketch actualizará el contenido en el artboard por ti.
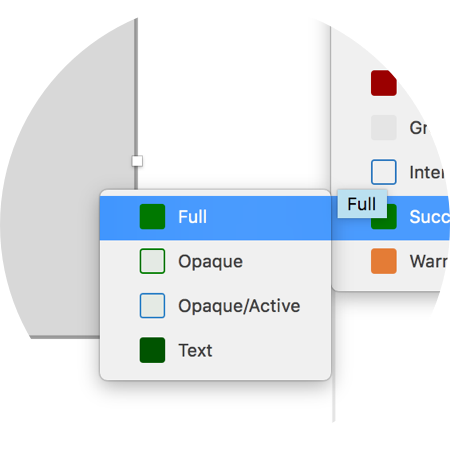
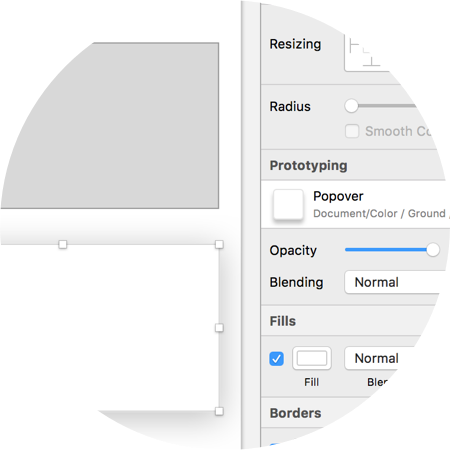
Estilos de capa
Los colores de las formas se pueden modificar fácilmente con los Estilos de Capa.

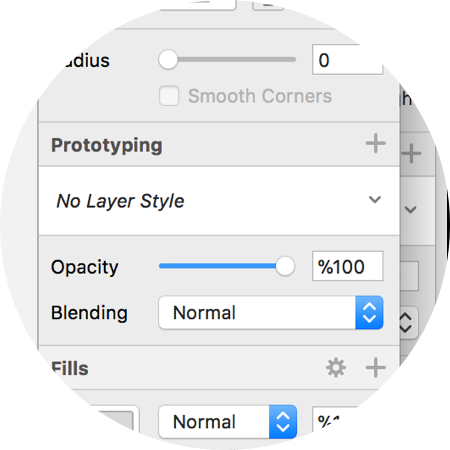
Panel de Estilos de Capa
Los estilos de capa están ubicados en el panel menú de la derecha en la caja blanca entre la capa general y las propiedades de estilo del Inspector.

Cambiar estilo de capa
Selecciona la capa que quieres cambiar y aplica el estilo.

Mira la diferencia
Tu forma seleccionada ahora se actualiza para encajar con el estilo de la capa.
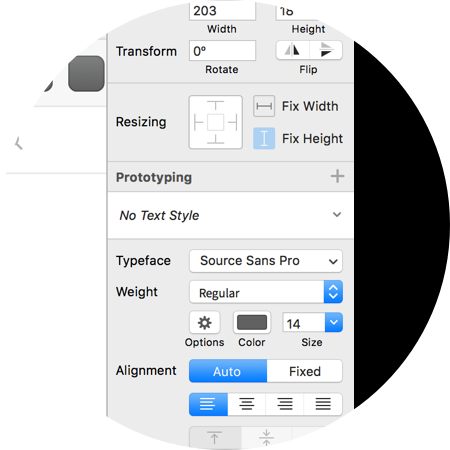
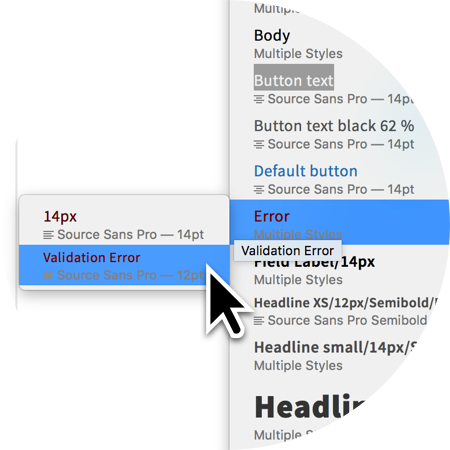
Estilos de texto
Sigue este procedimiento de 3 pasos para cambiar el estilo de tu texto.

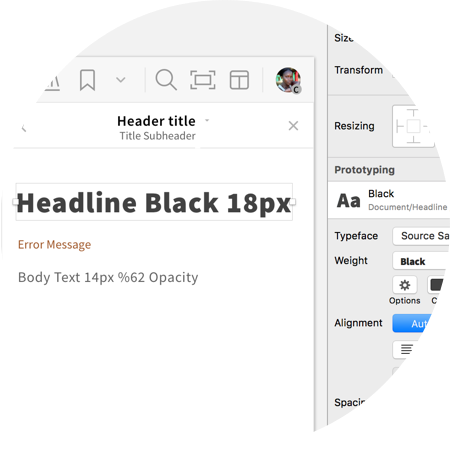
Panel de estilos de texto
Puedes acceder a los estilos de texto clicando en el icono dropdown al lado de “No text style” en el panel menú de la derecha.

Cambiar estilo de texto
Una vez has seleccionado el texto, puedes aplicar uno de los estilos de texto del panel de la derecha.

Cambiar estilos es fácil.
Cuando usas el método del estilo de texto, puedes estar seguro de cumplir con los estándares de diseño.
Sugiere nuevas funcionalidades
La librería de Sketch de FOLIO está abierta a todos! Si te gustaría sugerir una funcionalidad/recurso de diseño, puedes hacerlo ahora a través del siguiente link.


