Header del panel
El header del panel permite a los usuarios entender rápidamente el propósito del panel en relación con los otros y llevar a cabo acciones.
Estructura
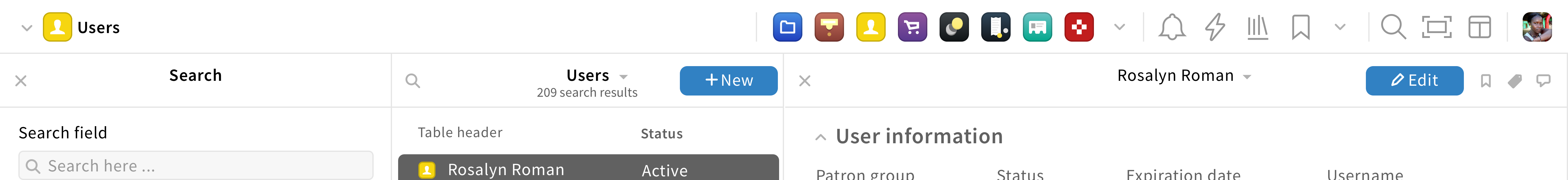
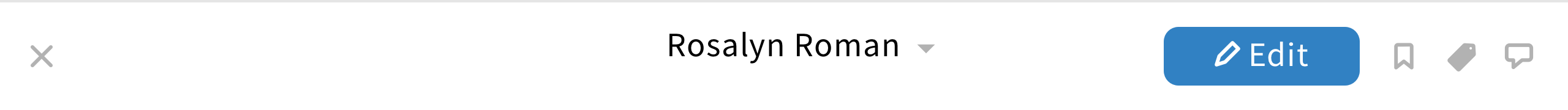
El header del panel tiene que estar compuesto por un título con una flecha hacia abajo que muestra/esconde el menú del header, un subtítulo y un icono de cierre a la izquierda.
Si es necesario, un botón de acción primaria y otros iconos de apps Helper se pueden añadir a la izquierda.
Iconos de apps Helper: estos solo se usan para añadir acciones de control al panel (mira la sección de las apps helper para más información).
Botones de acción primaria: estos botones solo se usan para añadir una acción que no está relacionada con el comportamiento del control del panel Solo un botón puede ser visible en el header del panel.
Cualquier otra acción secundaria debería ser mostrada en el menú del header del panel con un icono y una etiqueta. Si no existe todavía un icono para la acción en cuestión, deberías usar el icono por defecto en los Stripes Components.
Comportamiento
Título y subtítulo del header
El título el header tiene que estar relacionado con el propósito del panel y /o su relación con otros paneles.
Si es necesario, se puede añadir un subtítulo para mostrar más información sobre el panel.
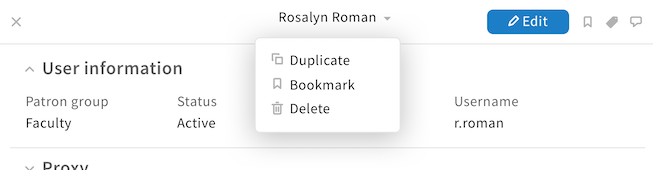
Menú del header
Clicando en la flecha hacia abajo en el título del header, los usuarios pueden mostrar/esconder el menú del header. Este menú debe permitir llevar a cabo acciones y personalizar los ajustes del panel.
Iconos de app Helper
Cuando los usuarios clican en un icono, un panel tiene que abrirse.
Si los usuarios clican en otro icono, el panel previo se reemplazará por el nuevo.
Botón de acción primaria
Cuando los usuarios hacen click en este botón, un nueva capa se abrirá.