Dropdown
Un dropdown permite a los usuarios tener información detallada y/o llevar a cabo acciones.
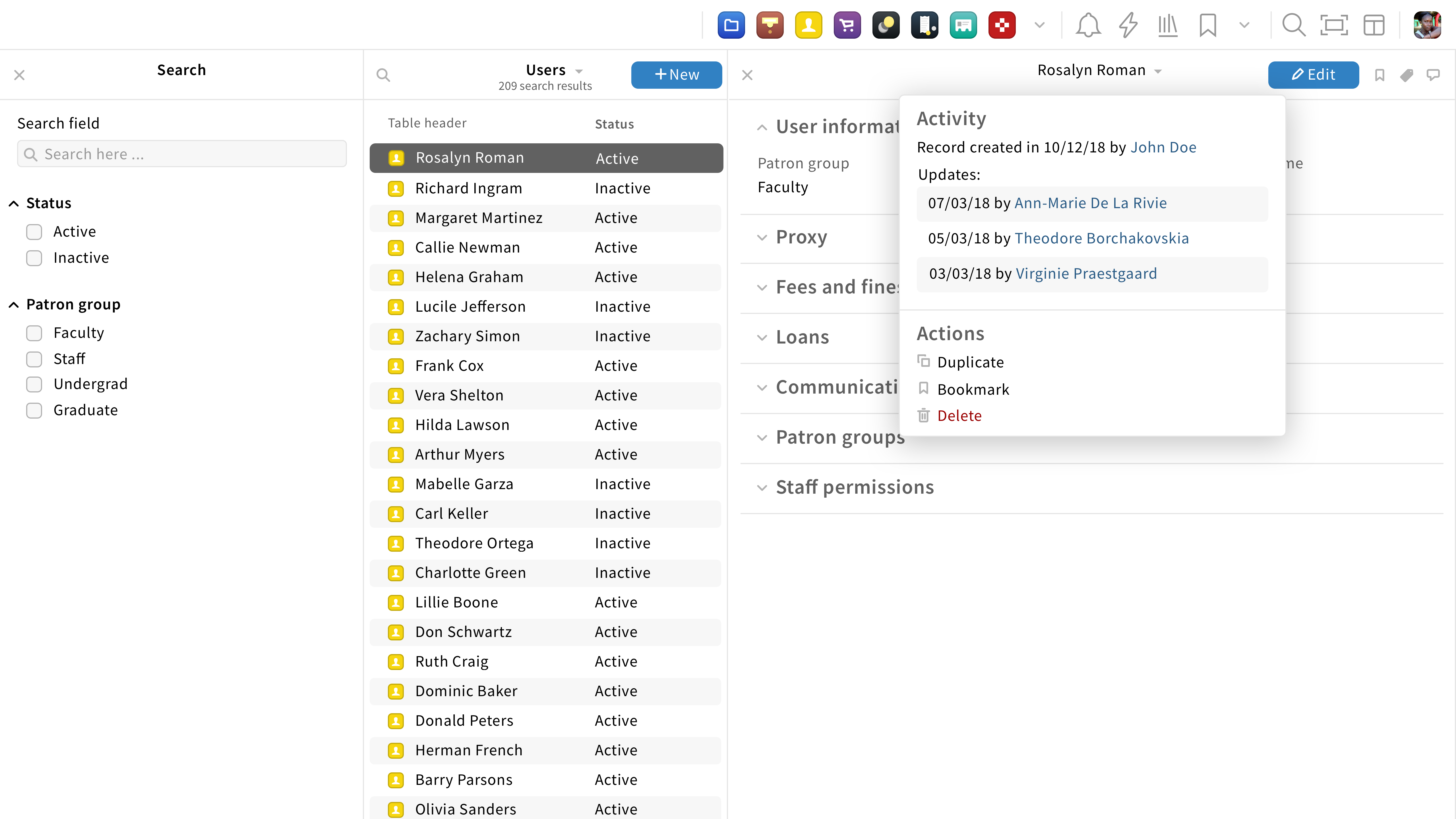
App Inventory con dropdown
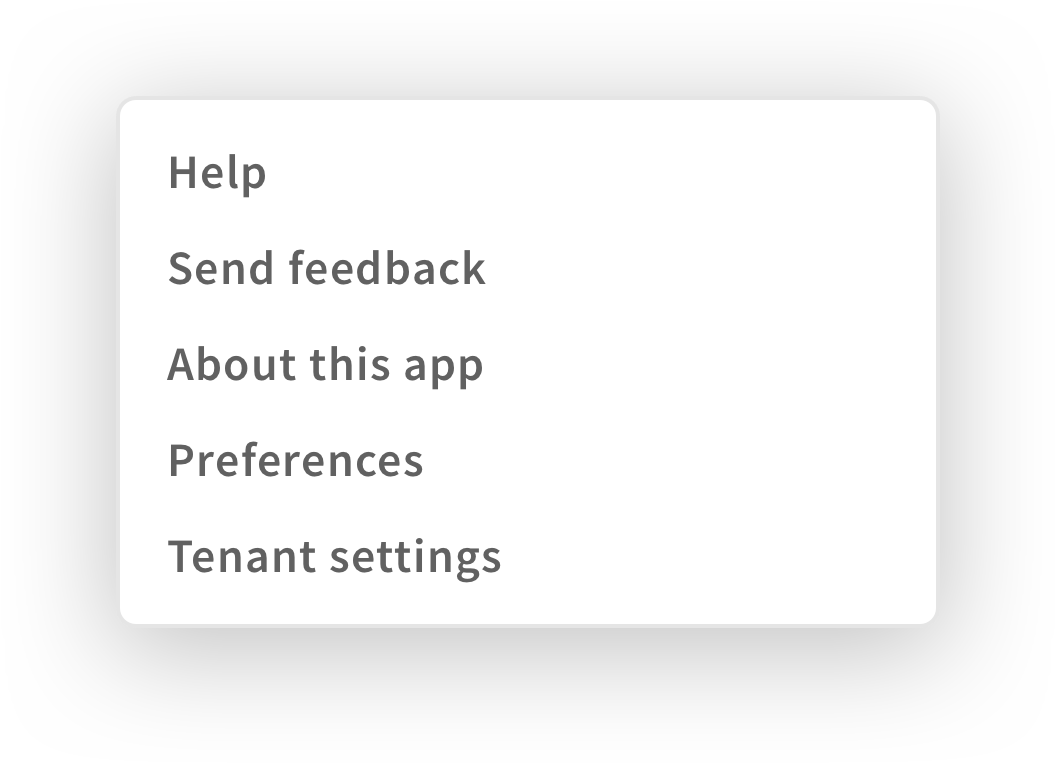
Estructura
Un dropdown es una ventana sobrepuesta que se usa para mostrar cualquier tipo de información.
Comportamiento
Cuando los usuarios clican en un dropdown, una ventana sobrepuesta tiene que aparecer debajo del elemento que la genera.
Si los usuarios clican en uno de los ítems del dropdown o fuera de la ventana, ésta tiene que desaparecer.
Estilo
Los dropdowns son rectángulos con un contorno gris de 1px y un radio de ángulo de 4px. Para hacerlos destacar del resto, tienen una sombra.