Botón
Un botón es un elemento clicable que desencadena una acción cuando es pulsado.
Tipos de botones
Botón clásico
Es a menudo el botón más usado. Además, su altura lo hace perfecto para encajar en los headers de los paneles.
Botón maxi
Es casi dos veces el tamaño del botón clásico, lo cual lo hace más cómodo para ser pulsado con el dedo.
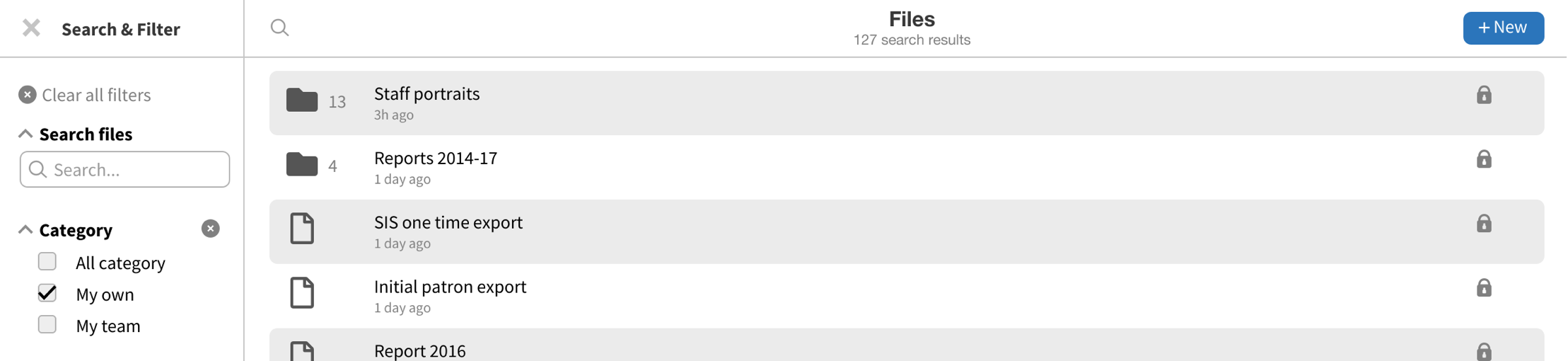
Botón de ancho completo
Su ancho tomará todo el ancho del panel haciendo que sea imposible no verlo.
Botón segmentado
Este botón es perfecto para cambiar entre diferentes vistas y/o usarlo como filtro.
Comportamiento
Clicando el botón los usuarios pueden llevar a cabo la acción correspondiente.
Estilo
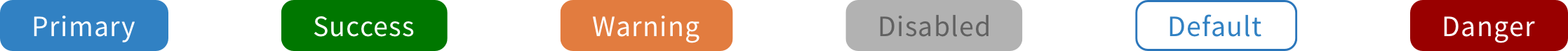
Color
Como el botón es un elemento seleccionable, tiene múltiples estados.
Cada estado es asociado con un color diferente proporcionando información visible para los usuarios.
Formato
Los botones se muestran en un formato rectangular con un radio en las esquinas del 25%.
Etiqueta
Los botones tienen una etiqueta clara, de modo que ubicándose encima podrás saber lo que va a pasar al presionarlo dando a los usuarios confianza para seleccionar la acción correcta.