Layout Jerárquico
Cuando una app necesita mostrar información de una manera jerárquica, este layout es el más adecuado.
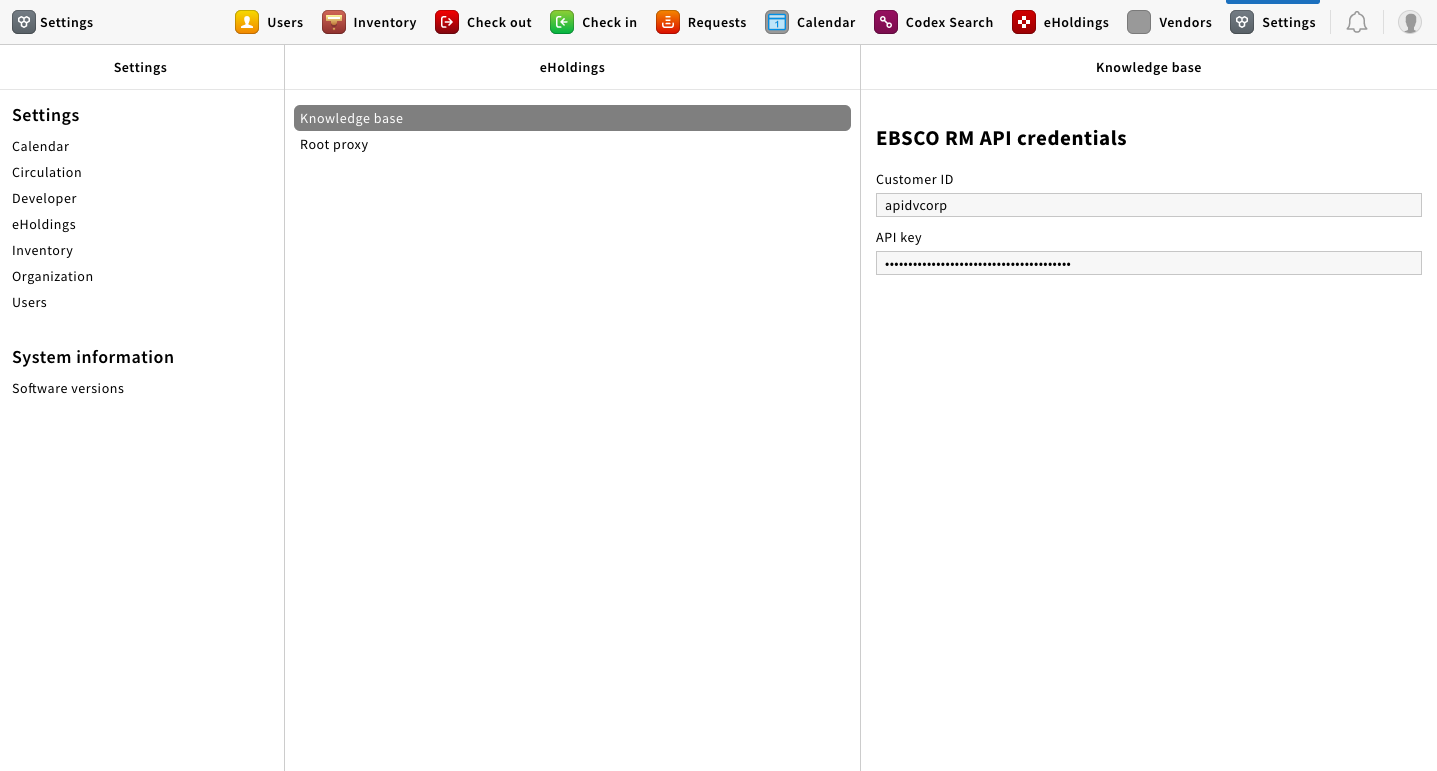
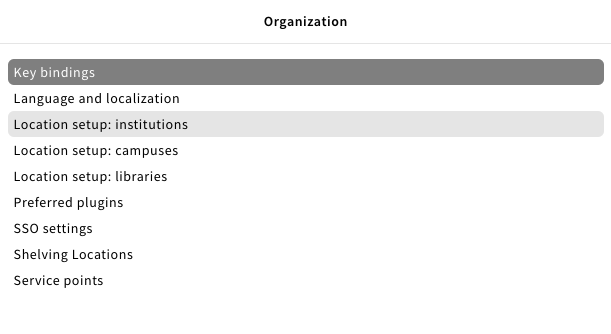
Ejemplo de un layout Jerárquico
Estructura
El layout Jerárquico puede mostrar un máximo de 4 paneles.
Para organizar el contenido de cada panel, los diseñadores pueden usar titulares. Si hacen esto, todos los elementos de ese panel tendrán un titular.
Contenido sin titulares
Contenido con titulares
Comportamiento
Título del header del panel: el título principal corresponde con el elemento seleccionado.
Nuevo panel: cuando los usuarios seleccionan un elemento, otro panel aparece con ítems relacionados con esa selección.
Cerrar panel: los paneles no tienen un icono de cerrar. Sin embargo, se cierran automáticamente cuando los usuarios cambian la selección.