Layout de Clasificación y Filtros
Cuando una app tiene una gran cantidad de información que tiene que ser clasificada y recuperada, el layout Sort & Filter es el más adecuado.
Estructura
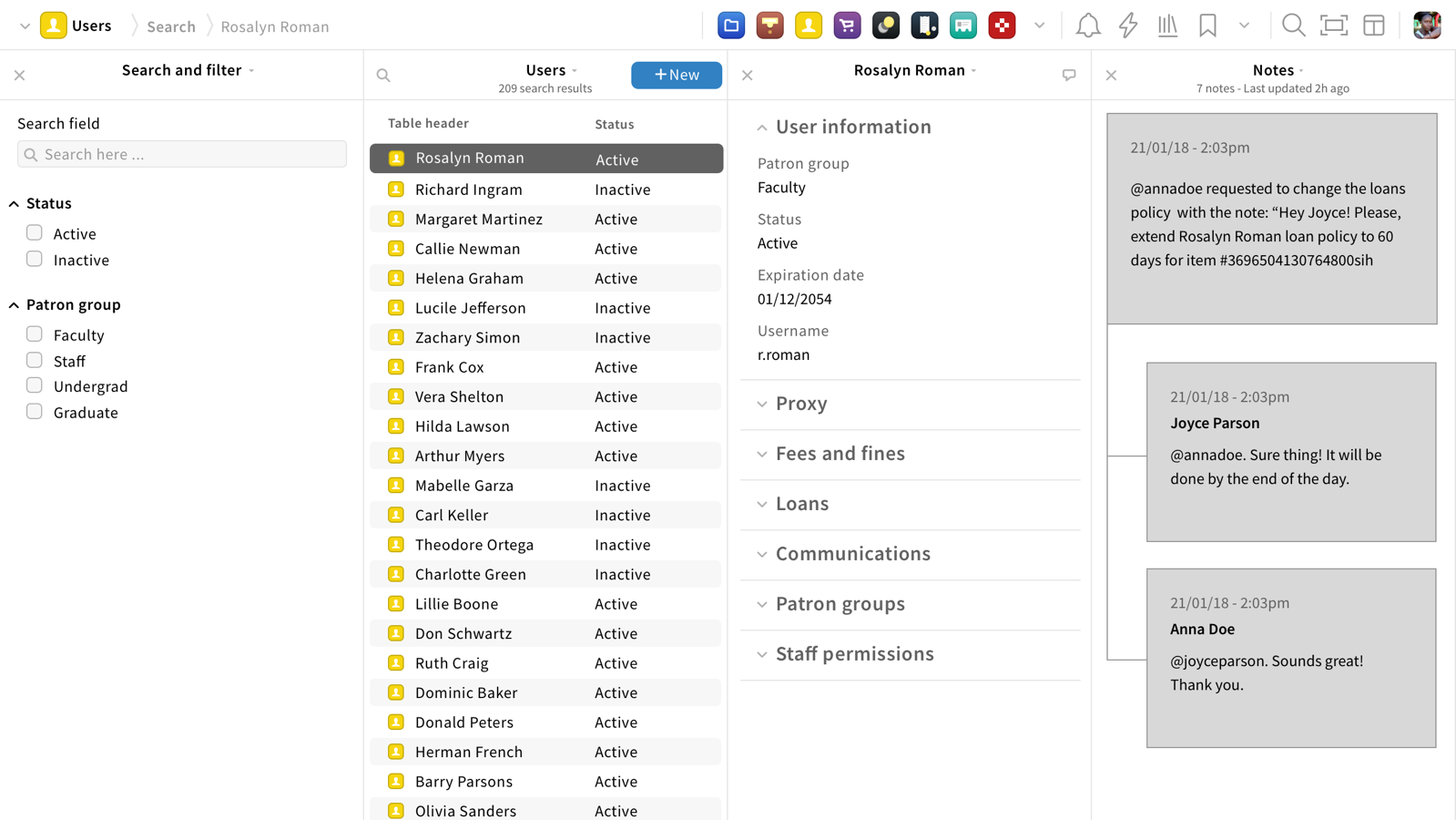
El layout Sort & Filter puede mostrar un máximo de 4 paneles.
Primer panel: Buscar y Filtrar para la app seleccionada.
Segundo panel: resultados de la búsqueda.
Tercer panel: información sobre un resultado seleccionado.
Cuarto panel: sección Notes para la app seleccionada.
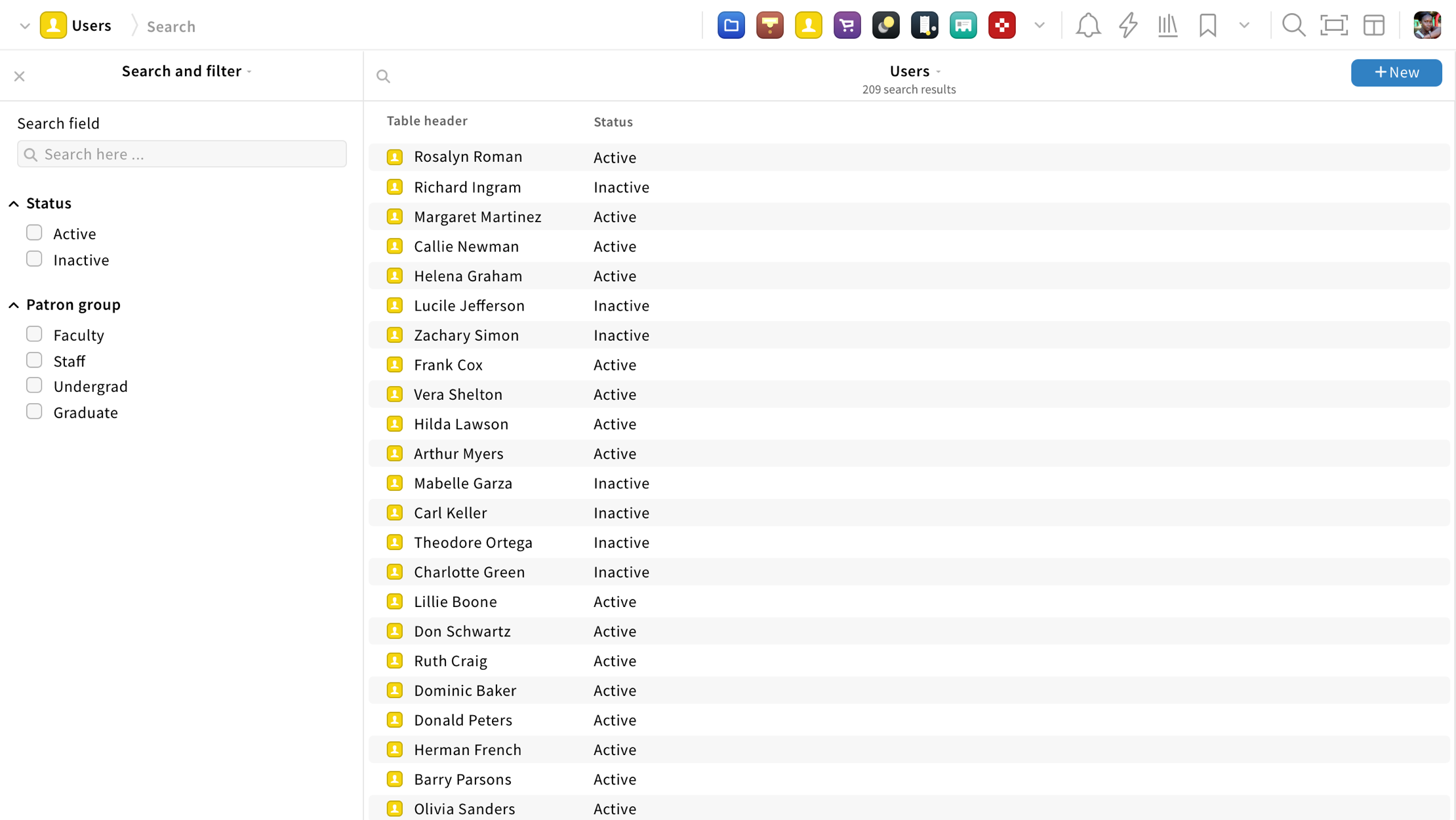
Panel de búsqueda
El panel de Búsqueda y Filtros es el primero a la izquierda, permitiendo a los usuarios localizar rápidamente el contenido.
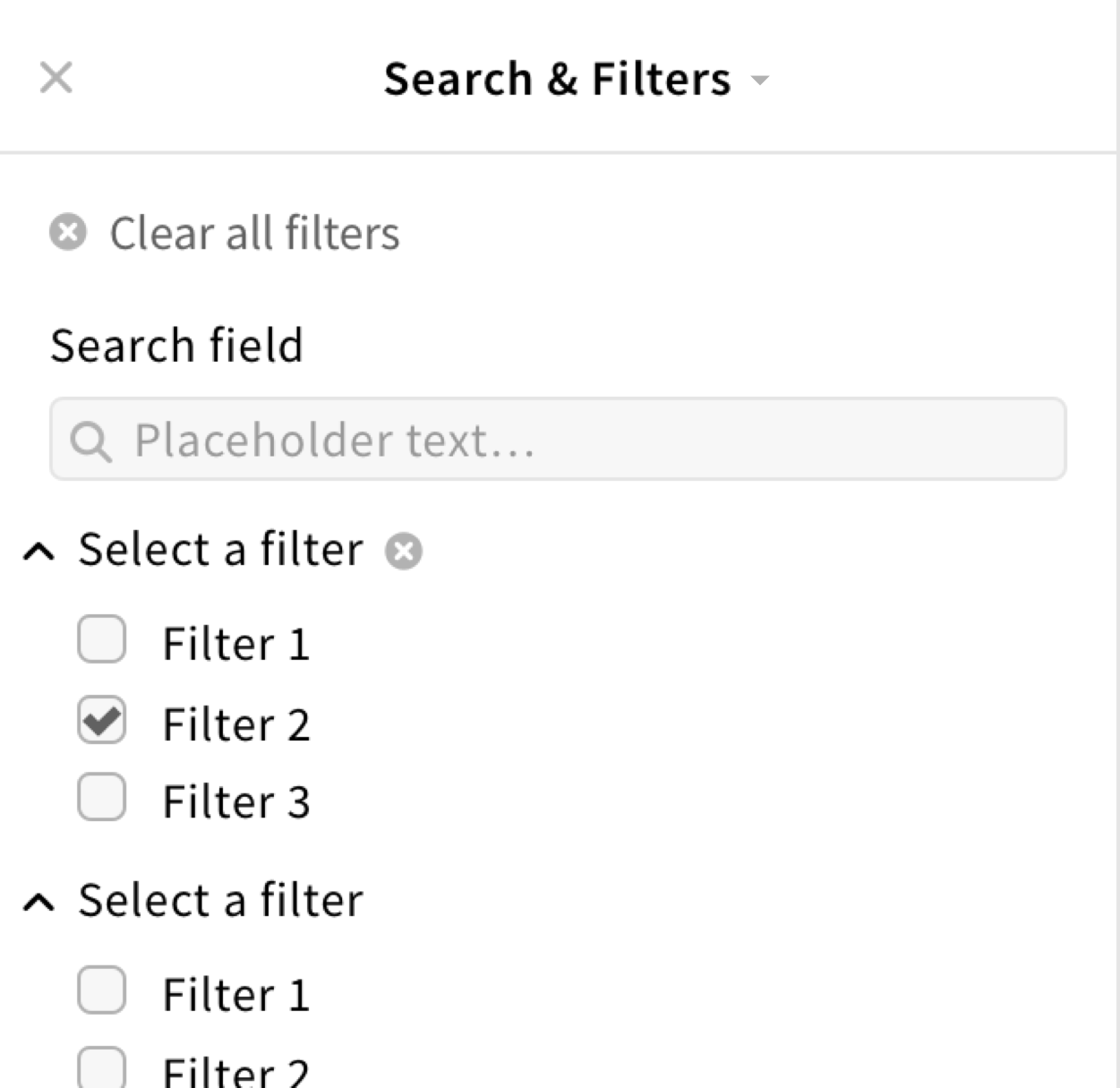
Está generalmente compuesto por un header, un icono de cerrar, un campo de texto para buscar y un conjunto de filtros. Si es necesario, se pueden agregar o quitar algunos de los filtros para indicar el número de resultados que queremos ver.
Icono de cierre: el panel de búsqueda y filtros se puede contraer clicando en el icono de cierre.
Campo de texto de búsqueda: a medida que los usuarios escriben una consulta, las sugerencias se ordenan y filtran en la pantalla de resultados. Un claro icono X en la parte derecha del campo de búsqueda permite a los usuarios borrar la consulta.
Conjunto de filtros: a medida que los usuarios hacen check en los filtros, las sugerencias filtradas aparecen en la pantalla de resultados. La acción X, al lado de cada grupo de filtros, permite a los usuarios limpiar todos los filtros de un grupo mientras que la flecha muestra o esconde las opciones de cada conjunto de filtros (comportamiento en acordeón).
Limpiar filtros: cuando los usuarios empiezan a escribir una consulta, una opción de “limpiar todos los filtros” aparece en la parte superior del campo de búsqueda. Esto permite a los usuarios limpiar rápidamente los filtros y empezar una nueva consulta.
Panel de resultados
El panel de resultados muestra todos los resultados de la búsqueda.
Este panel está generalmente compuesto de un header principal, un subheader, un icono de búsqueda y una lista de resultados.
Header y subheader: el header debe ser similar al nombre de la app o al filtro seleccionado. El subheader en cambio, está típicamente relacionado con los criterios de clasificación y filtrado.
Lista: cuando se abre una app, se ve un conjunto de resultados sin filtrar por defecto. Tan pronto como el usuario empieza a escribir una consulta, los resultados se van refinando.
Resultados seleccionados: cuando los usuarios seleccionan un resultado de la búsqueda, el panel de registro aparece en la parte derecha de la pantalla con información detallada sobre la selección.
Icono de búsqueda: clicando en el icono, el panel de búsqueda aparece o se esconde.
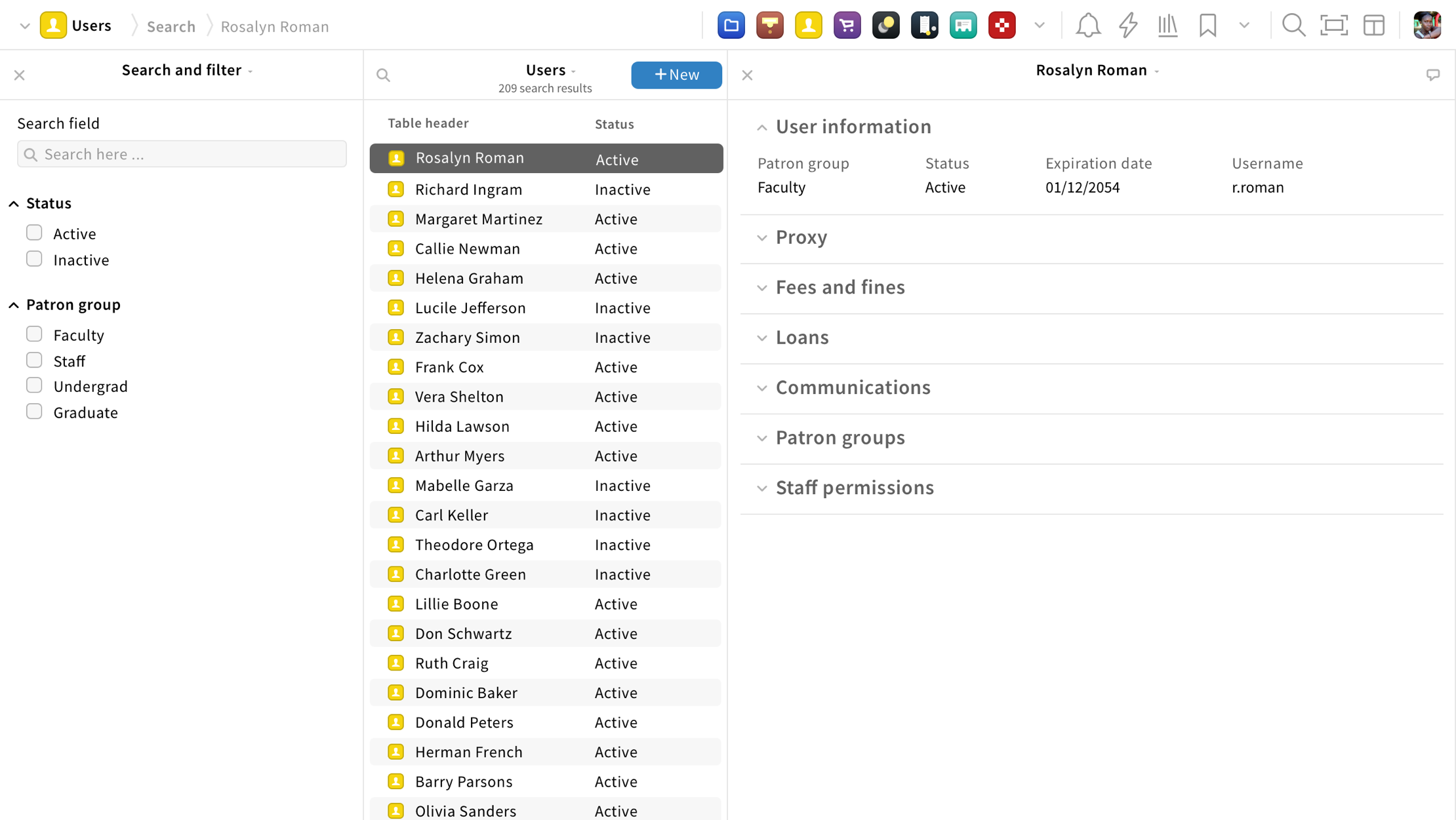
Panel de registro
El panel de registro da a los usuarios más detalles sobre un resultado de búsqueda seleccionado.
Este panel está generalmente compuesto de un header, un subheader, un icono de cerrar e información detallada sobre el resultado seleccionado, dividida en categorías.
Header y subheader: el header tiene que ser similar al resultado de búsqueda seleccionado. El subheader está normalmente relacionado con los criterios de clasificación o filtrado.
Contenido: una flecha hacia abajo puede encontrarse al lado de cada categoría para mostrar o esconder el contenido (comportamiento en acordeón).
Resultado seleccionado: cuando los usuarios seleccionan otros resultados, el contenido del panel cambia para mostrar la información correcta.
Icono Notes: seleccionando este icono, el panel de Notes aparece en una barra lateral.
Icono de cierre: clicando en este icono, el panel se contrae dejando más espacio para el panel de resultados.
Panel de notas
El panel de notas es una aplicación que aparece como una adición a todas las apps con contenido para mostrar. Los usuarios pueden interactuar con su equipo y recibir comentarios automatizados en un registro seleccionado.
Este panel está generalmente compuesto por header, un subheader, un icono de cerrar y notas.
Header y subheader: el header es siempre “Notes”. El subheader sin embargo muestra el número de notas y el tiempo de la última actualización del registro seleccionado.
Contenido: el panel de notas es como cualquier campo de comentarios en las redes sociales. Los usuarios pueden escribir comentarios, añadir links y archivos y responder comentarios hechos por su equipo o generados automáticamente.
Icono de cierre: clicando en este icono, el panel se contrae dejando más espacio para los otros paneles.