Pane header component
The pane header allows users to quickly understand the purpose of each pane and their relationship to each other.
Structure
General information
The pane header is generally composed of a header title and a down arrow to access the pane menu for actions/options related to the pane content.
Adding a button
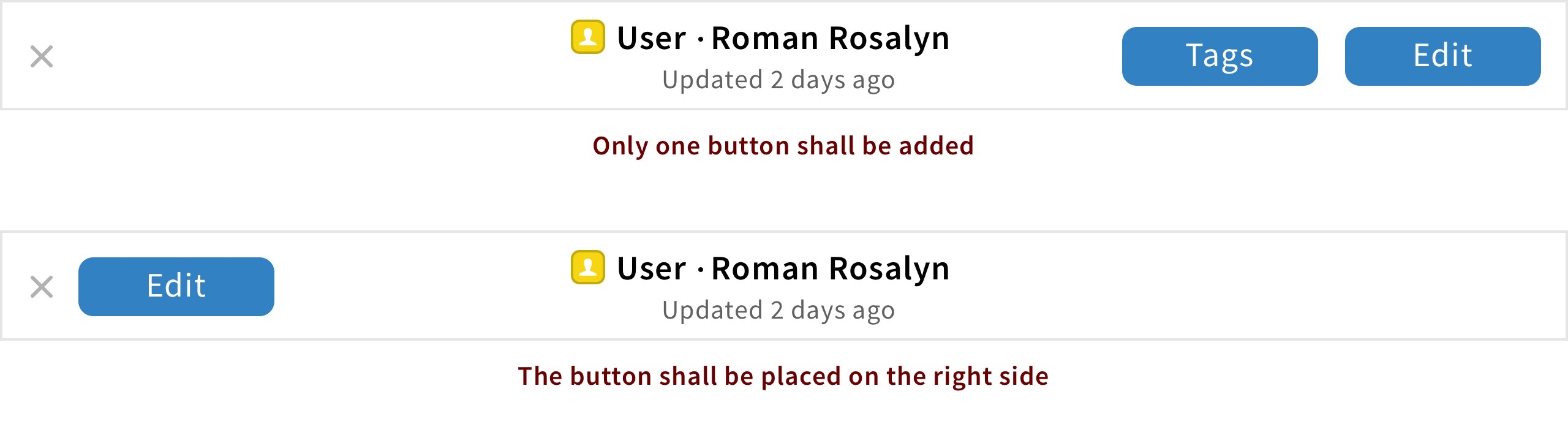
One primary button can be added to perform the main action related to the pane content. If more than one actions need to be added, the primary button should have an ellipsis section where secondary actions could be found.
Here are some examples of primary actions in FOLIO: “Edit”, “New”, “Save & close”.
This button should be placed on the right side.
Good example

Bad example

Adding icon buttons
If needed, icon buttons can be added to perform an action related to controlling the pane.
Here are some examples of icon buttons: “Tags, “Close”.
Good example
Bad example
Buttons are related to pane content only & are always located on the right
Choose the right title format
For apps that hide results by default
The pane title should have the following format: {Record type icon} {Record type, plural}
For apps that show results by default
The pane title should have the following format: {Record type icon} {Record type, plural} {Record quantity} + total
When a search has been performed
The pane title should have the following format: {Record type icon} {Record type, plural} {Record quantity} + “total”
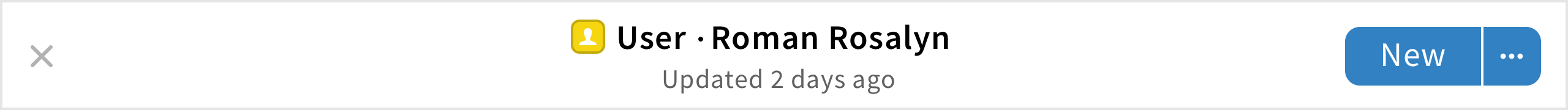
View preview pane
The pane title should have the following format: {Record type icon} {Record type} • {Record’s primary identifying characteristics}{Last updated} • {secondary identifying characteristics}
Create a record
The pane title should have the following format: {Record type icon} {create icon} “New” + {record type}
Edit a record
The pane title should have the following format: {Record type icon} {Record type} • {Record’s primary identifying characteristics} {Last updated} • {secondary identifying characteristics}
Behavior
Header title
The header title shall be related to the purpose of the pane and/or its relationship to another pane.
Close icon
By tapping on the close icon, users can collapse panes. The remaining panes will automatically resize to fit the screen width.